La formula per trovare il nome giusto ai prodotti
I dati sull’ecommerce in Italia confermano che è un settore in continua crescita. Se nel 2019 le entrate corrispondevano a €14.022 milioni, nel 2020 queste ammontano a €16.682 milioni e questo trend positvo è previsto anche per gli anni avvenire con il +7.6% all’anno (fonte: Statista).
Quindi se hai già un ecommerce per il tuo negozio o stai pensando di aprirne uno vale la pena continuare ad investire e migliorarsi. Come immaginerai ci sono molte cose che si possono fare per incrementare le entrate, oggi vediamo quali sono i 16 elementi chiave per ottimizzare la scheda prodotto, cosicché tu possa rivisitare il tuo ecommerce e testarne i risultati in termine di conversioni.
16 modi per migliorare la scheda prodotto del tuo ecommerce
Un elemento da non sottovalutare della scheda prodotto del tuo ecommerce è proprio quello relativo al titolo dei prodotti. Il consiglio qui è quello di essere concisi e di indicare assolutamente la caratteristica distintiva di quel determinato prodotto, così che il cliente sappia di cosa si tratta già ad un primo sguardo. Questa caratteristica distintiva dipende dal tipo di prodotto che vendi, per esempio se hai una gioielleria potrebbe riferirsi ai carati di un anello di diamanti, se hai un’erboristeria potrebbe essere l’ingrediente principale di una certa tisana.
Poi, evita di usare termini troppo coloriti o stravaganti che potrebbero non essere chiari al cliente.
Infine, puoi seguire questa formula per costruire il nome perfetto per i tuoi prodotti:
Nome del brand + tipo di articolo + articolo specifico/differenziazione.
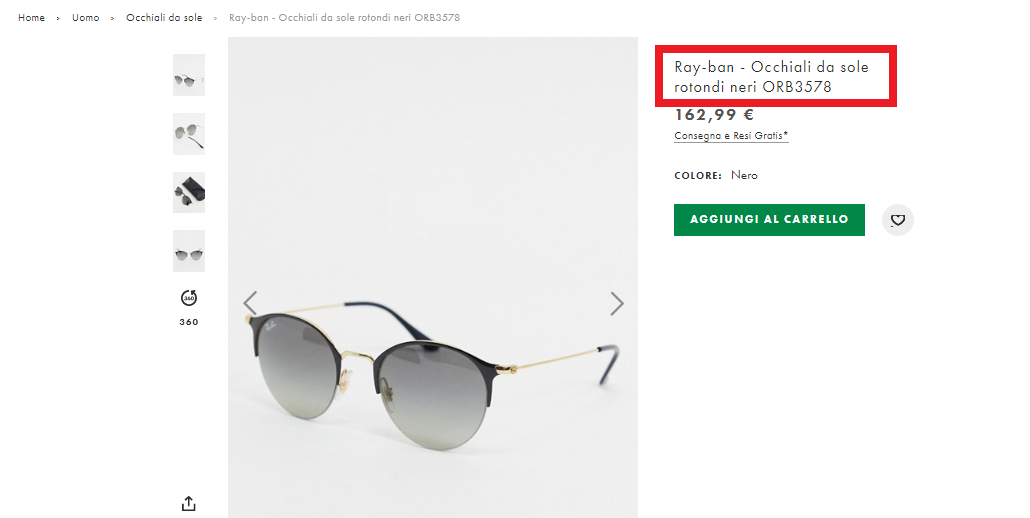
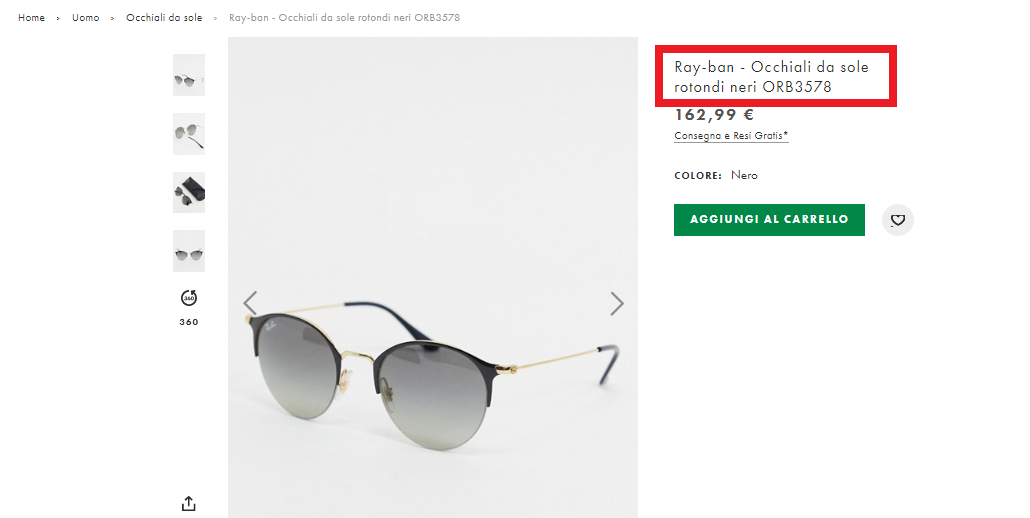
Vediamo come applicare questa formula in concreto, osserva il rettangolo rosso qui sotto che evidenzia il nome di un prodotto dall’ecommerce di abbigliamento e accessori di Asos:

Come vedi questo prodotto, segue la formula appena indicata: si chiama “Ray- Ban” (nome del brand) “Occhiali da sole” (tipo di articolo) “rotondi neri” (articolo specifico o la differenziazione di cui si parlava prima).
E poi si trova anche il numero del modello (ORB3578), questo è qualcosa che puoi inserire anche tu se semplifica l’organizzazione del tuo negozio online e la comunicazione con i clienti; invece del codice prodotto potresti aggiungere le dimensioni o altri elementi utili.
Oltre alle parole che usi nel titolo, c’è anche da fare attenzione alla struttura degli URL, vediamo come.
L’URL di facile interpretazione
Come saprai, l’URL determina l’indirizzo delle tue pagine web e quindi anche delle pagine dei prodotti.
Quando crei o modifichi una nuova pagina prodotto avrai la possibilità di customizzare questa stringa e lo dovrai fare in modo intelligente così che sia chiaro sin da subito di quale prodotto si parla. In questo modo, da un lato aiuti l’utente ad identificare il contenuto della pagina, dall’altro sarà un buon segnale per i motori di ricerca per presentare il tuo ecommerce alle persone che cercano quel prodotto specifico.
- L’URL sarà composto così dalla parte del dominio, il nome del tuo sito, che non è variabile, per esempio: https://www.nomenegozio.com/ e poi seguito dalle parole che identificano il prodotto (https://www.nomenegozio.com/nomeprodotto).
- Se hai ben suddiviso i prodotti in categorie allora, l’URL conterrà anche la parte relativa alla categoria, per esempio, se hai una categoria relative alle t-shirt, avrai un URL simile a questo: https://www.nomenegozio.com/t-shirt/modello-fiori.
- Potresti addirittura avere delle sottocategorie, per esempio se vendi abbigliamento sia per uomo o donna, l’URL relativo ad una t-shirt da donna potrebbe essere così: https://www.nomenegozio.com/donna/t-shirt/modello-fiori.
Ma andiamo a vedere un esempio concreto.
Esempio di un URL efficace
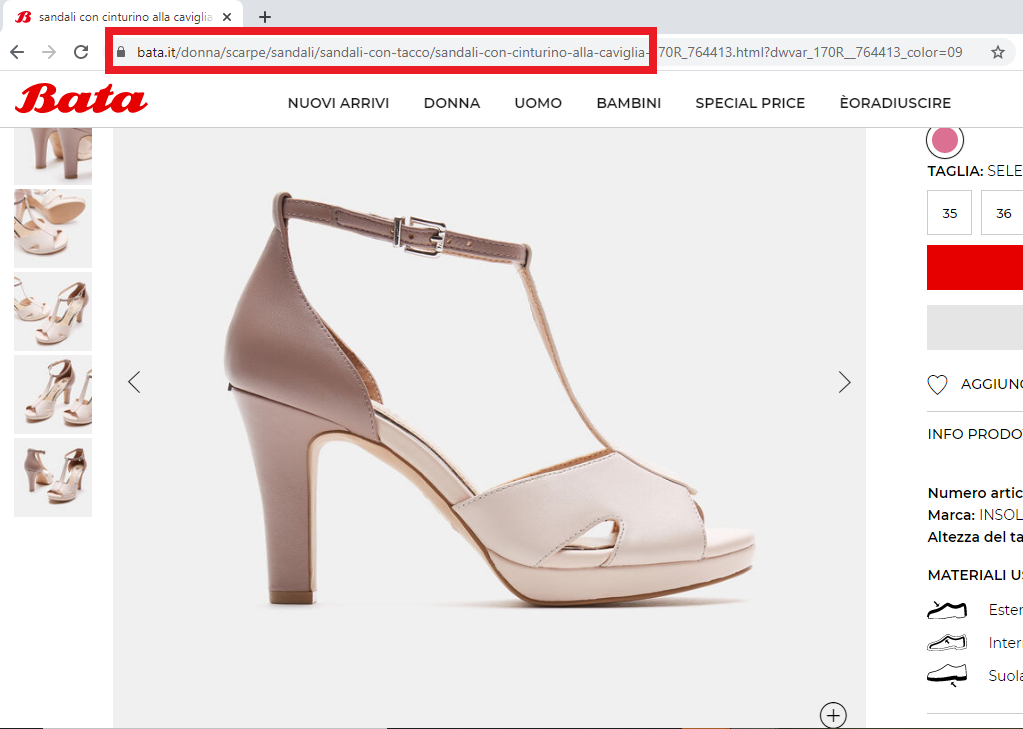
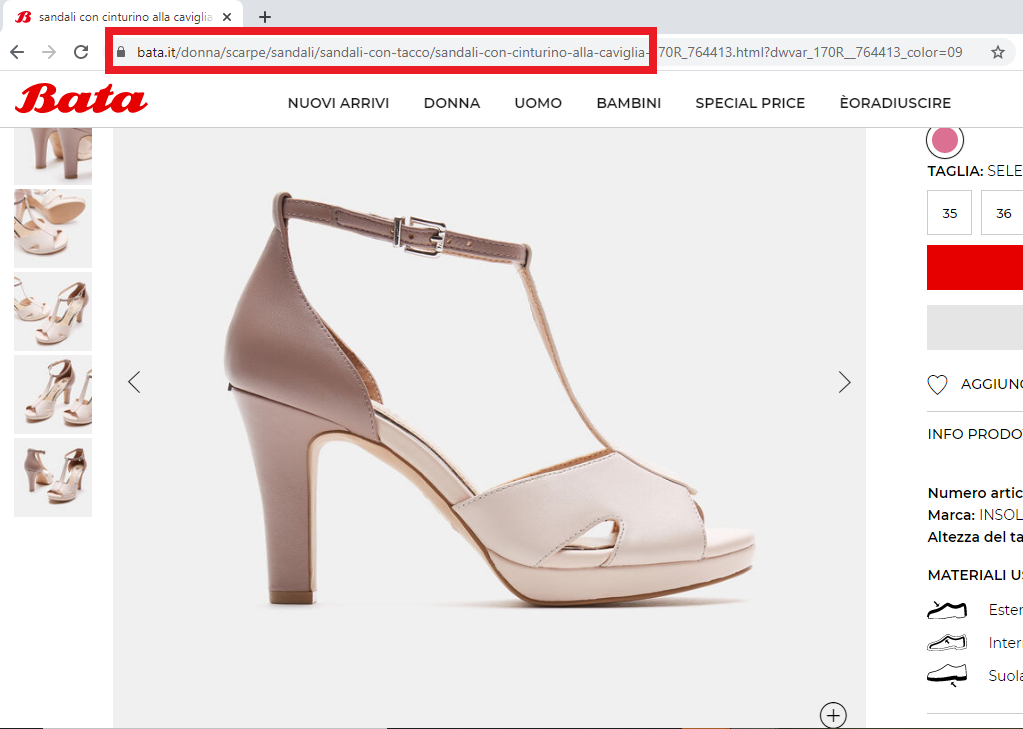
Un esempio di URL semplice e descrittivo viene proprio dall’ecommerce di calzature di Bata, guarda l’immagine qui in basso, dove vedrai evidenziato l’URL di un determinato prodotto:

Come vedi la prima parte dell’URL (https://www.bata.it/donna/scarpe/sandali/sandali-con-tacco/sandali-con-cinturino-alla-caviglia) può essere così scomposta:
https://www.bata.it: nome del sito web/dominio
/donna/: categoria 1 Donna
scarpe/: categoria 2 Scarpe
sandali/: categoria 3 Sandali
sandali-con-tacco/: categoria 4 Sandali con il tacco
Sandali-con-cinturino-alla-caviglia: nome del prodotto specifico
Insomma, qui il concetto è chiaro: non dimenticarti di personalizzare l’URL dei tuoi prodotti e di farlo con criterio, progettando e organizzando bene le categorie.
Andiamo ora a vedere come dovrebbe essere la sezione della scheda prodotto dell’ecommerce dedicata alle tanto importanti foto.
Foto professionali e non solo
Il 75% degli utenti fa affidamento proprio sulle foto per prendere la decisione d’acquisto finale (fonte: Innovative Imaging Professionals), proprio per questo devono essere impeccabili.
Il consiglio è quello innanzitutto di aver delle foto professionali del prodotto da varie angolature, preferibilmente senza sfondo decorativo, che potrebbe distrarre dal prodotto.
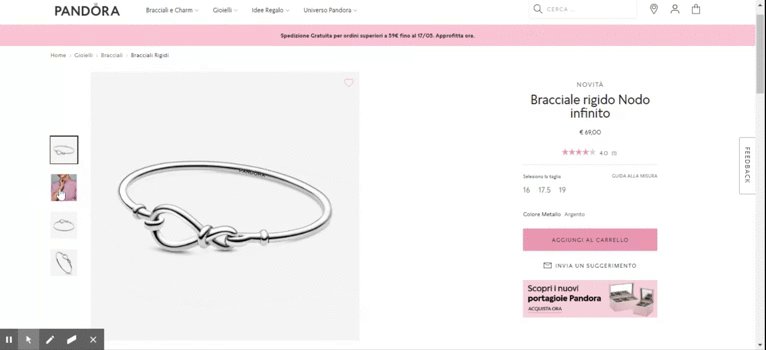
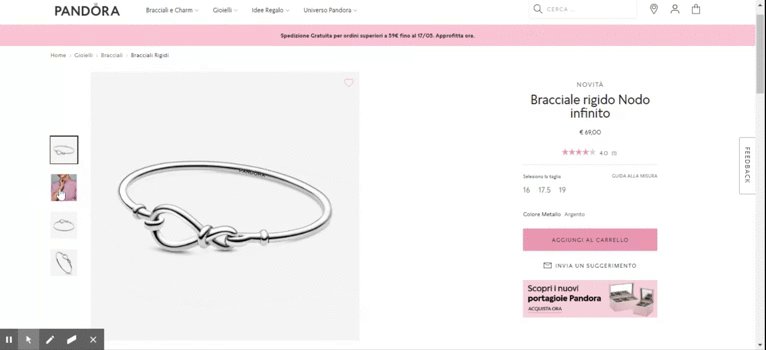
Poi, se ne hai la possibilità è interessante anche inserire foto del prodotto in uso o comunque nell’ambiente reale dove si andrà a trovare, così da dare ai clienti un’idea ancora più precisa delle dimensioni e dell’aspetto o vestibilità nel caso di abbigliamento/accessori.
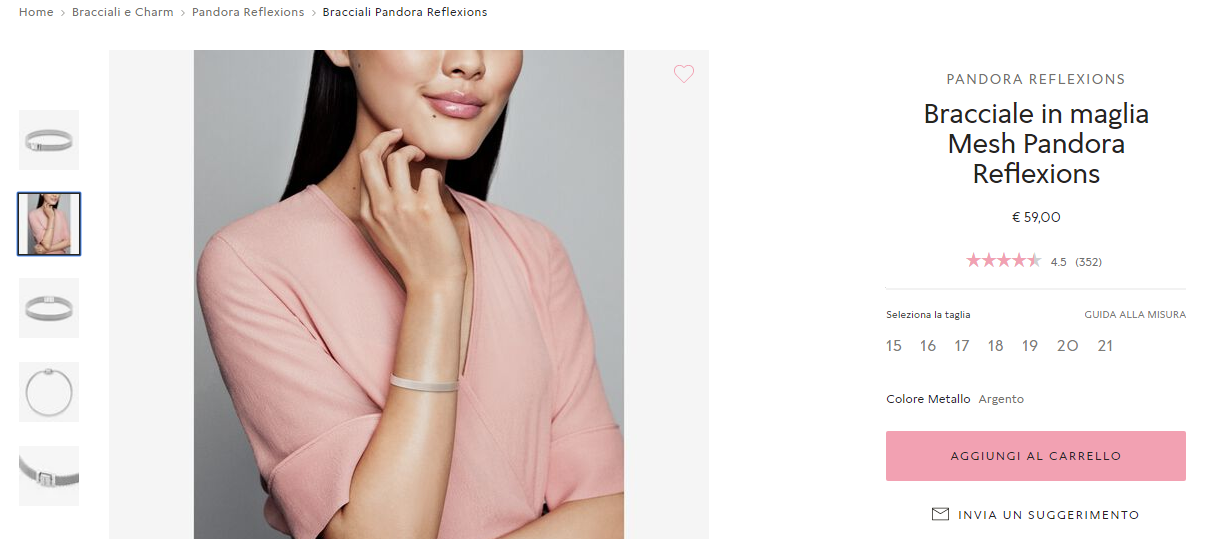
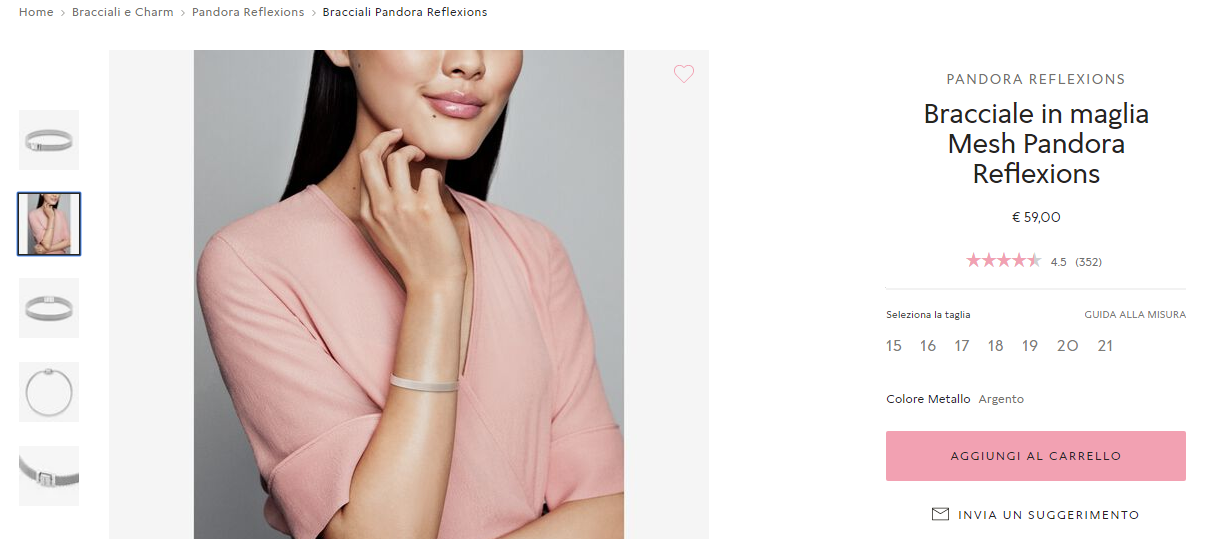
Vedi per esempio Pandora, nell’immagine qui sotto, che mostra come apparirà il bracciale una volta indossato:

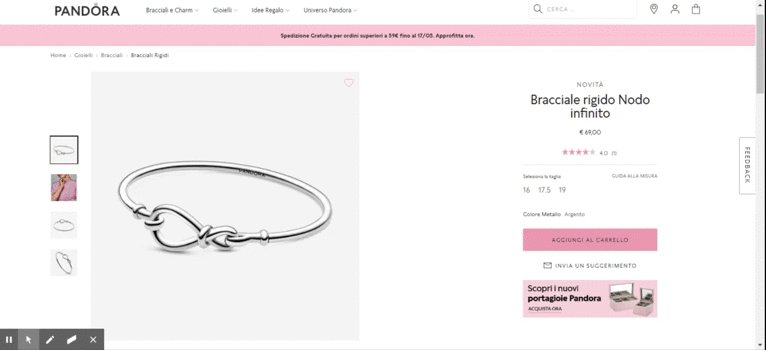
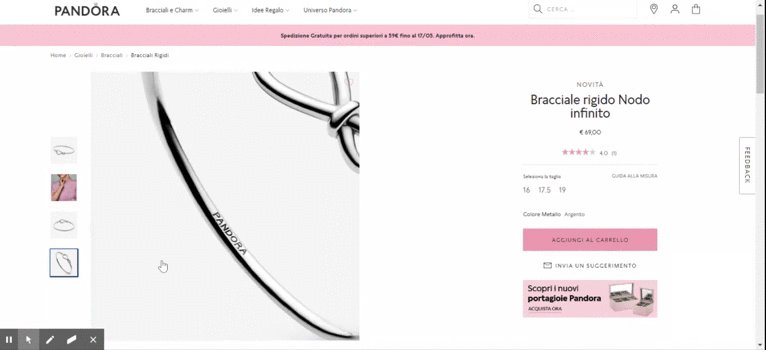
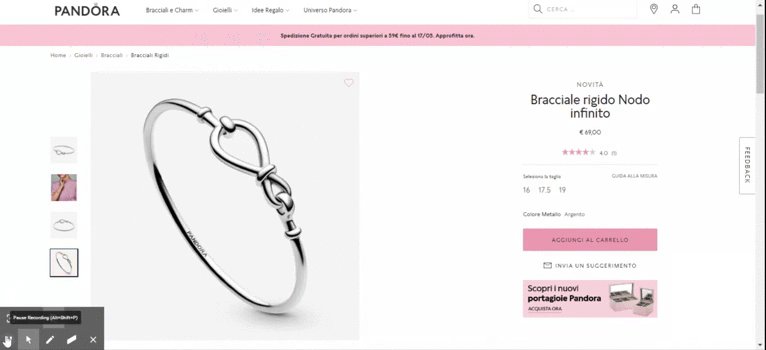
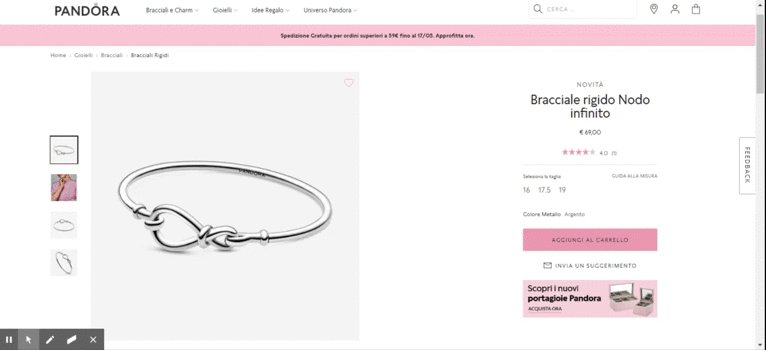
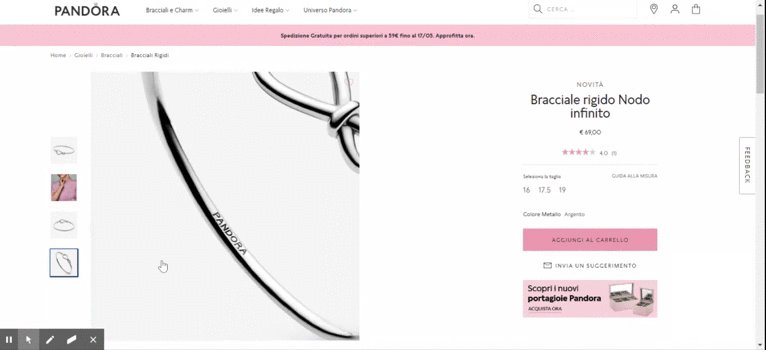
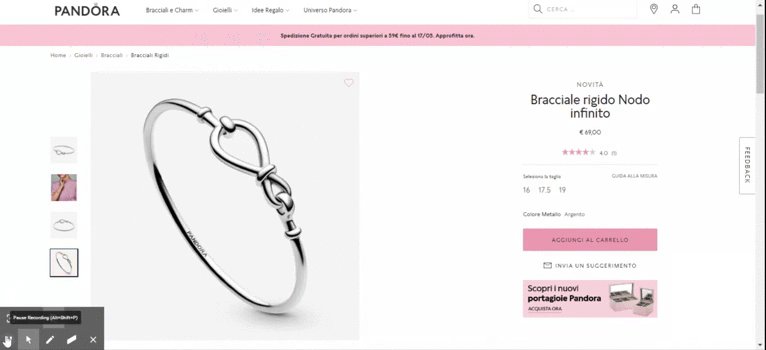
Ma si può andare bene oltre, infatti, Pandora, non mostra “foto statiche” ma interattive che proprio come se ci fosse una lente di ingrandimento a disposizione permettono agli utenti di esplorare i prodotti nei minimi dettagli. Per capire meglio il concetto puoi guardare qui sotto:

E poi, se hai anche video dei tuoi prodotti puoi inserirli, soprattutto quando tali aiutano il cliente a comprenderne il funzionamento o semplicemente rendono meglio l’idea del prodotto nel contesto uso.
Un’altra accortezza è quella di prestare attenzione alle grandezza delle immagini, certo si vogliono immagini di alta qualità, ma dovrebbero essere sotto i 70KB, avere immagini “pesanti” risulterà in un tempo di caricamento della pagina più lungo e così rischi di perdere i visitatori che non vogliono stare ad aspettare. Pensa che un ritardo di un solo secondo nel caricamento della pagina può risultare nel 7% di conversioni in meno (fonte: Wordstream).
Ora, che abbiamo parlato delle foto, andiamo a vedere quali accortezze seguire per scrivere le descrizioni dei prodotti.
Descrizioni dei prodotti azzeccate
Per prima cosa tutte le tue descrizioni dei prodotti dovrebbero essere originali, cioè non copiate dal sito dei fornitori o altri siti.
Queste devono essere scritte tenendo in considerazione i seguenti aspetti:
- brand del negozio: pensa a qual è la “voce” del tuo brand-negozio. Si tratta di un brand frizzante e alla moda oppure di un brand tradizionale e conservatore? Dovrai scegliere il tono proprio in base agli elementi distintivi del tuo brand.
- Target di riferimento: come sempre diciamo il tuo negozio dovrebbe parlare la lingua del tuo target, questo si riflette anche nella descrizione dei prodotti. Dovrai scegliere le parole in base allo stile comunicativo del target. Per esempio, se hai un ecommerce di libri per bambini potresti utilizzare un linguaggio più semplice e fiabesco oppure se il tuo ecommerce vende abbigliamento per skater, dovrai utilizzare un linguaggio a loro più familiare, ricco di slang e colloquialismi.
Vediamo un caso concreto.
Esempio di una descrizione ben fatta
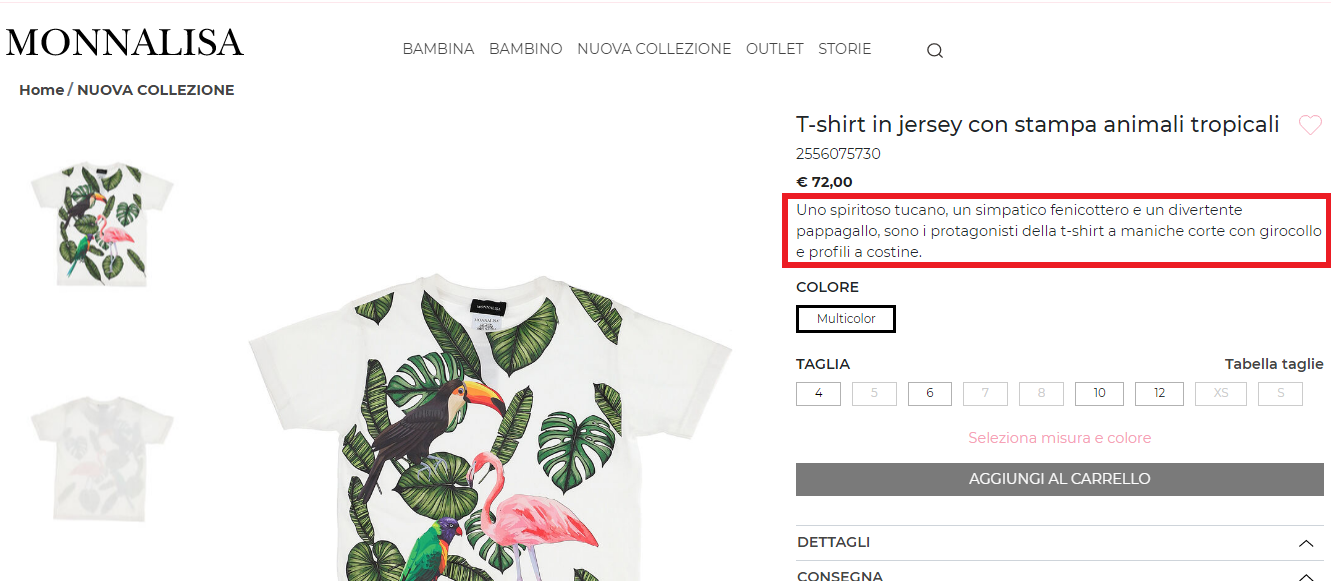
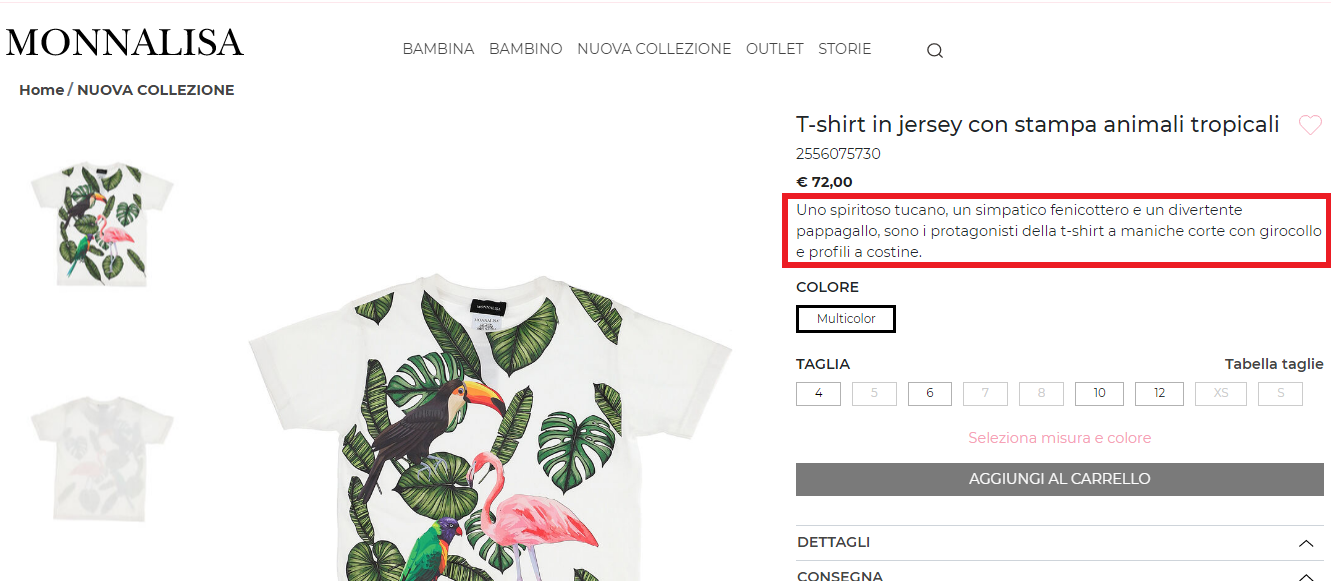
Guarda qui sotto un prodotto dell’ecommerce del famoso marchio di abbigliamento moda per bambini, Monnalisa.

La descrizione parla di uno spiritoso tucano, un simpatico fenicottero e un divertente pappagallo come i protagonisti della t-shirt, insomma, parla in modo giocoso alle mamme che stanno cercando un abbigliamento di tendenza ma al contempo divertente per i propri bambini.
Oltre ad adattare il tuo stile comunicativo, nelle descrizioni dovrai ovviamente inserire tutte le informazioni più importanti che il cliente dovrebbe conoscere e che magari ti rendono unico rispetto ai competitor, per esempio potrebbe essere la provenienza particolare dei materiali o del processo di produzione. Insomma, in base al prodotto che vendi e alla specializzazione del tuo negozio dovrai sottolineare ciò che rende quel prodotto speciale.
Altra cosa da non sottovalutare è quella di inserire le informazioni che non sono visibili dalle foto. Per esempio, se l’articolo è leggero/pesante, se è flessibile o meno, se è facile da lavare e via dicendo. Pensa alle domande che i clienti ti fanno di solito e da queste puoi trarre ispirazione e includere una serie di informazioni rilevanti.
Il trucco sta nel mantenere un approccio aperto verso le descrizioni dei prodotti e vedere se funzionano per i tuoi clienti e magari integrarle se ci sono informazioni mancanti o se al contrario sono troppo ricche di dettagli.
Adesso andiamo a vedere un altro elemento interessante che può essere inserito SOLO in alcuni tipi di ecommerce, ovvero quello relativo alla guida alle misure.
Guida alle taglie/misure per facilitare la scelta
Guida alle taglie/misure per facilitare la scelta
Come accennato, non tutti gli ecommerce possono avere una guida alle taglie o misure, perché ovviamente dipende dai prodotti venduti, ma calzature, abbigliamento e gioiellerie, sono le categorie che possono averne una.
Avere una guida alle taglie/misure nella pagina stessa dei prodotti è un’ottima idea per aiutare il cliente a scegliere rapidamente la taglia più idonea ma anche per “evitare” o ridurre il numero dei resi.
È ormai una pratica sempre comune quella di inserire le misurazioni precise per facilitare l’acquisto, vediamo qualche esempio.
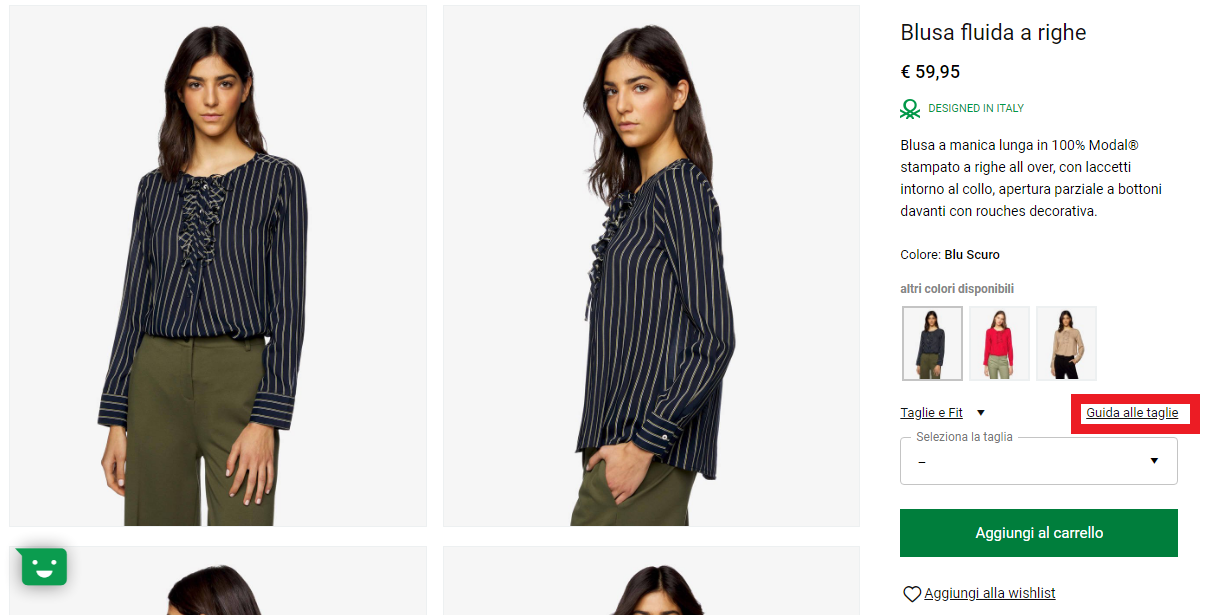
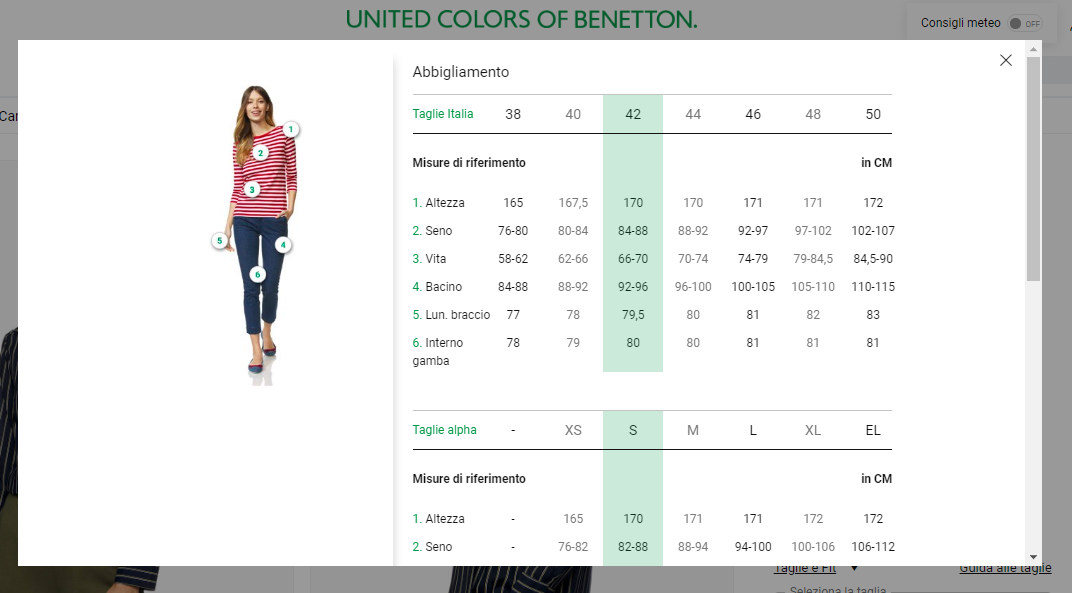
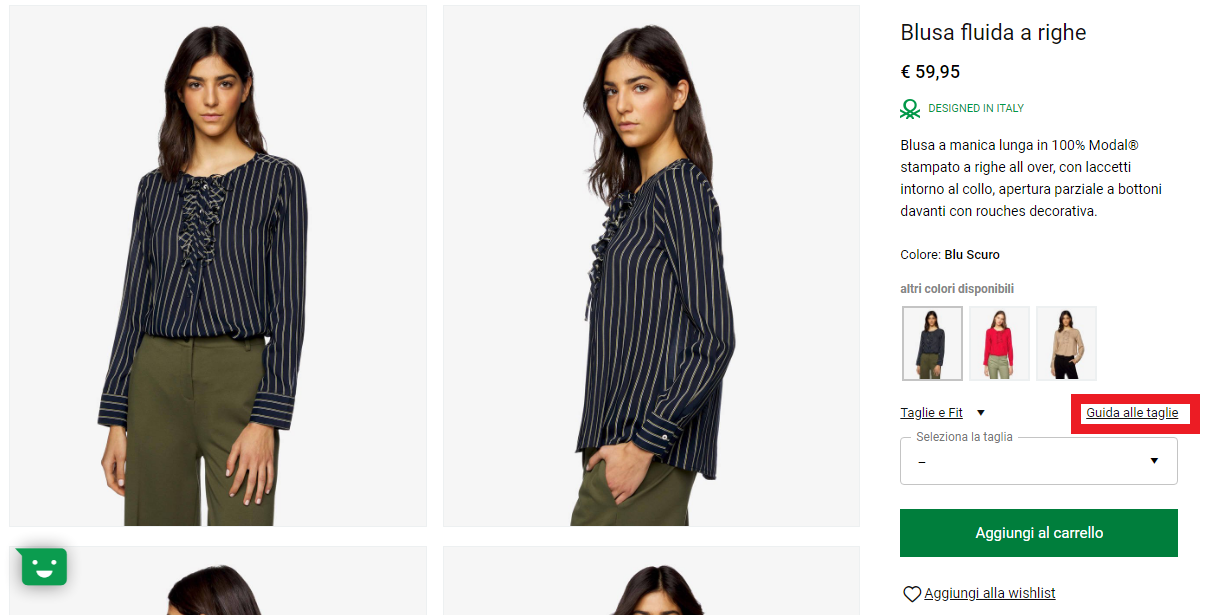
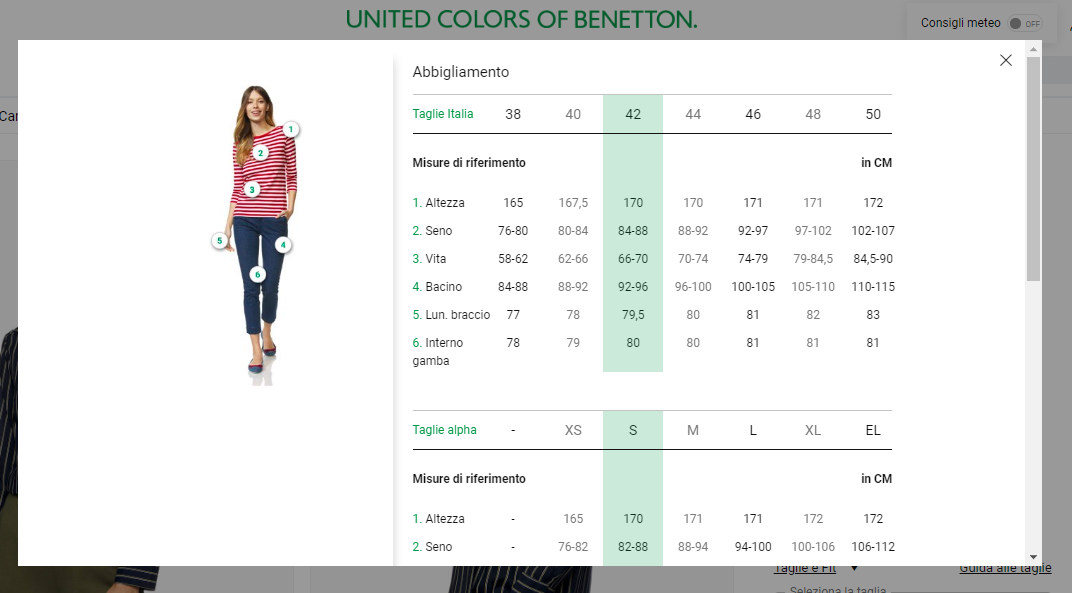
Benetton mette a disposizione in ogni scheda prodotto delle tabelle con tutte le misurazioni utili per trovare la taglia giusta, guarda l’immagine qui sotto.

Quando il cliente clicca su “Guida alla taglia” si apre una finestra esaustiva, sopra al prodotto stesso, che può essere facilmente richiusa e il cliente non “perde” prodotto che stava consultando.

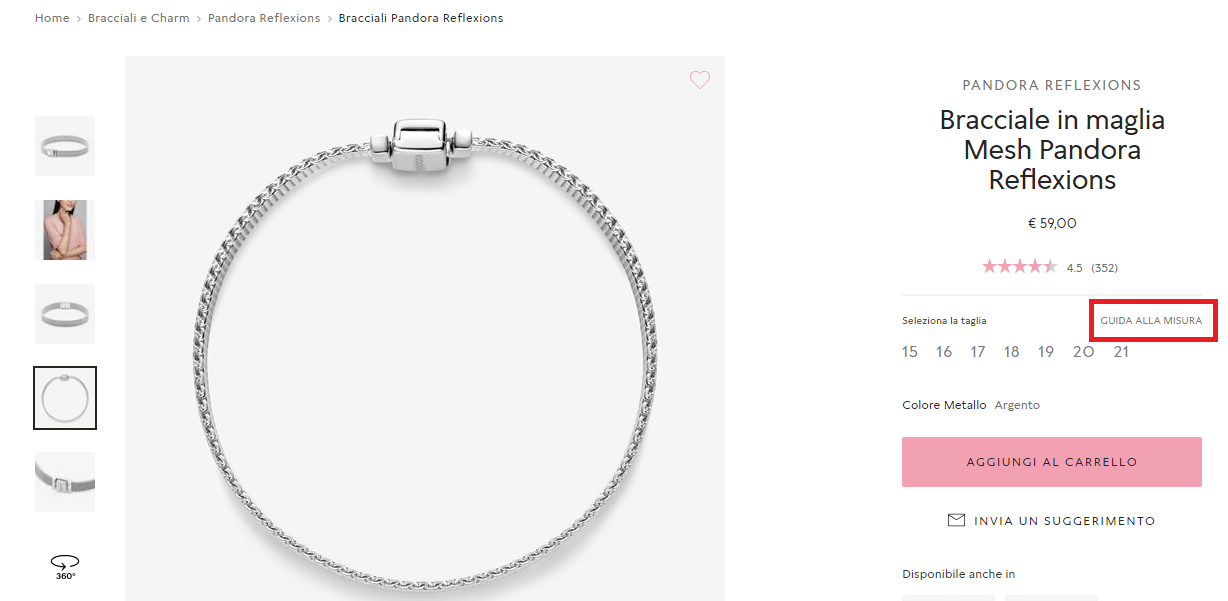
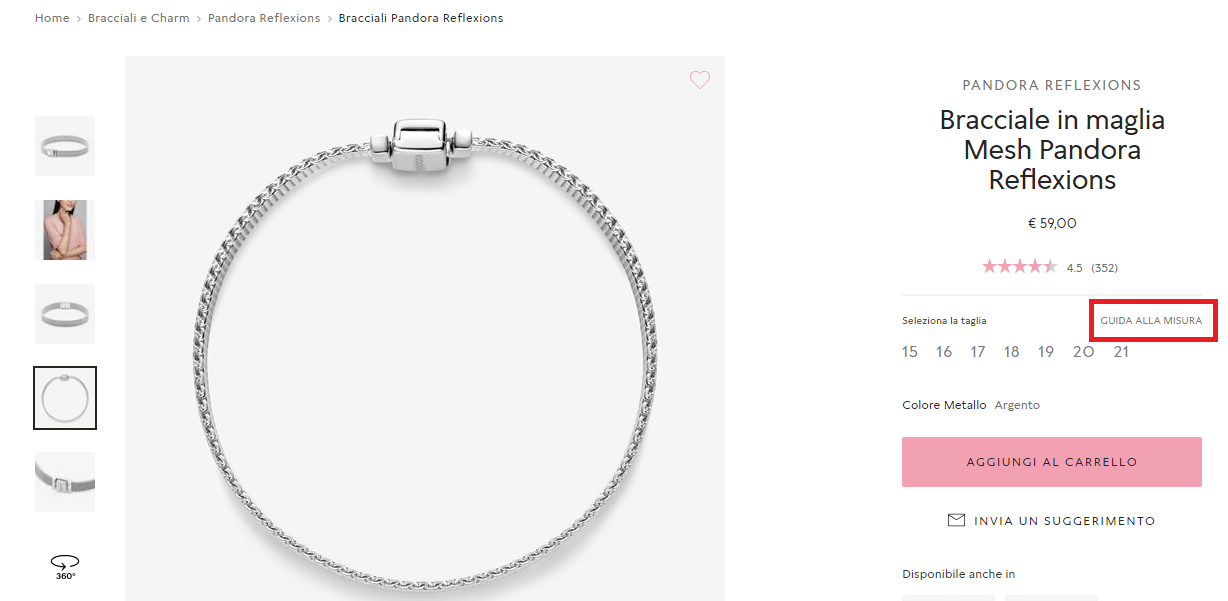
Anche Pandora offre una guida alle misure, come puoi vedere qui sotto nella pagina di questo braccialetto.

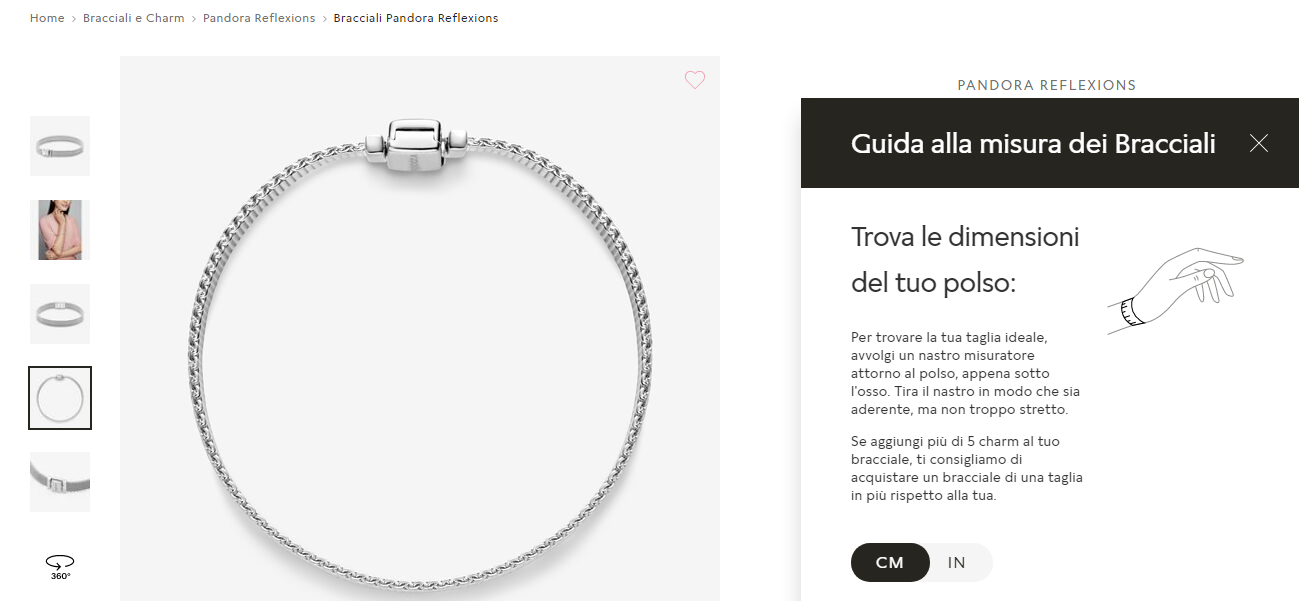
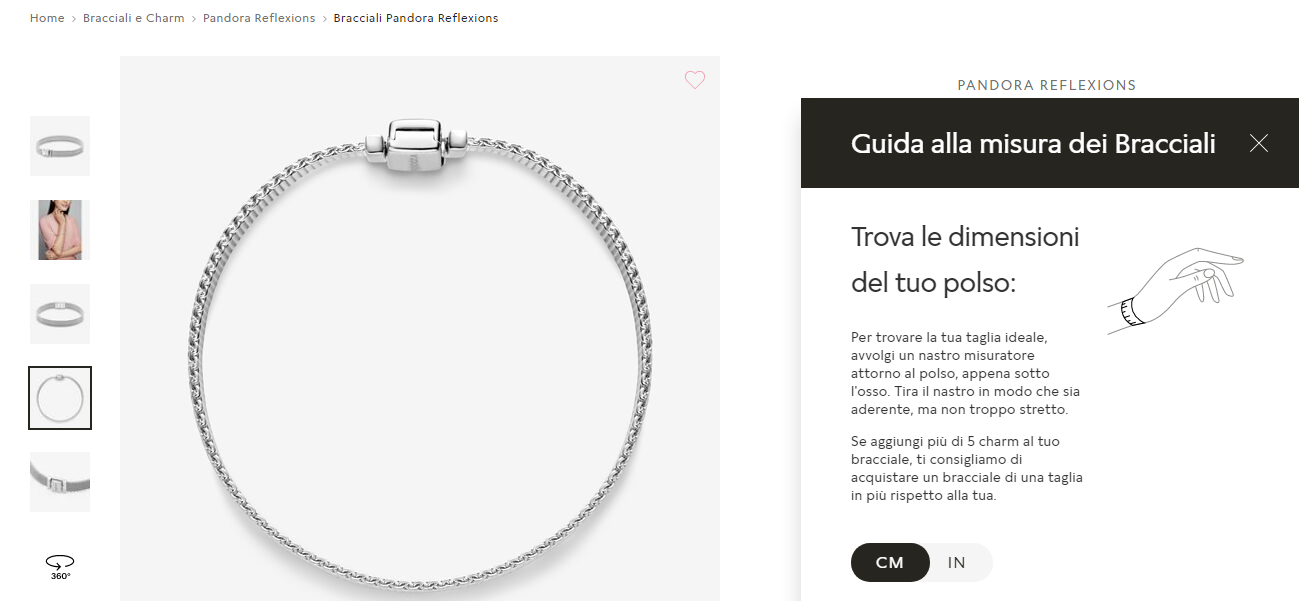
Quando il cliente clicca su “Guida alla misura” si apre una finestra (vedi immagine sotto) che spiega in dettaglio come trovare la misura del bracciale a seconda della dimensione del polso.

Anche in questo caso, il cliente senza uscire dalla pagina del prodotto riesce ad avere un’idea ben precisa della misura di cui ha bisogno e ciò rende il processo di acquisto più immediato e con meno rischi, e proprio questo può essere la molla che spinge alla compera.
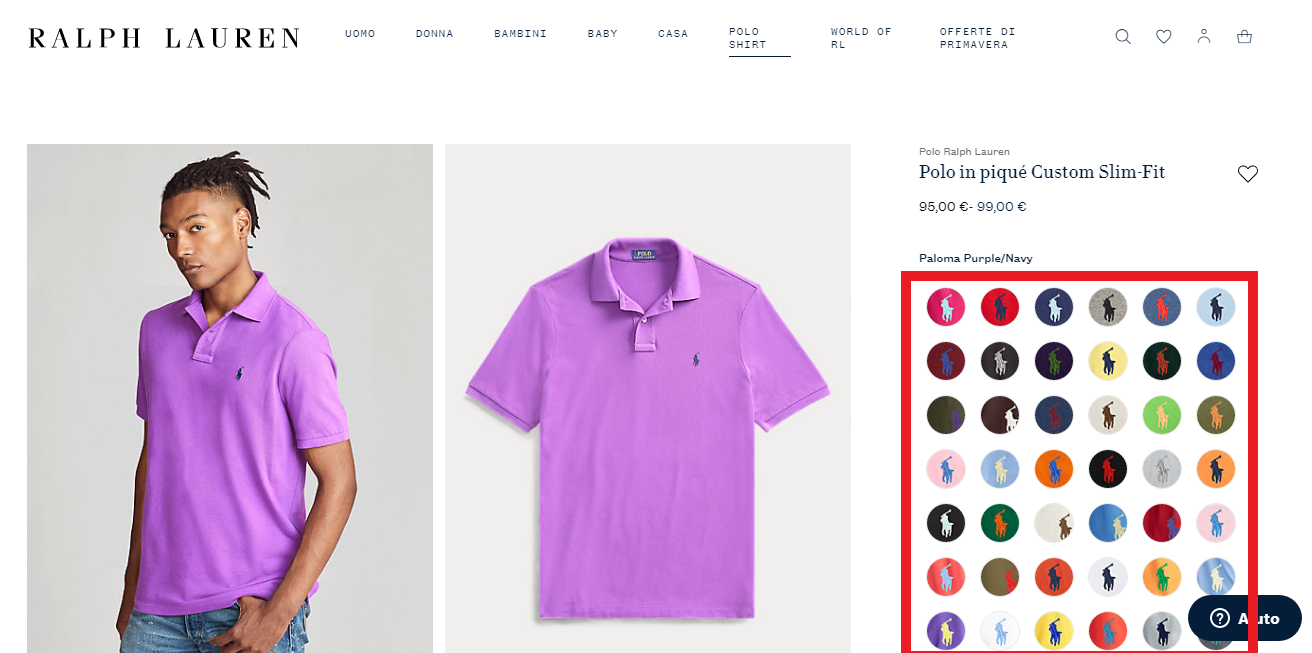
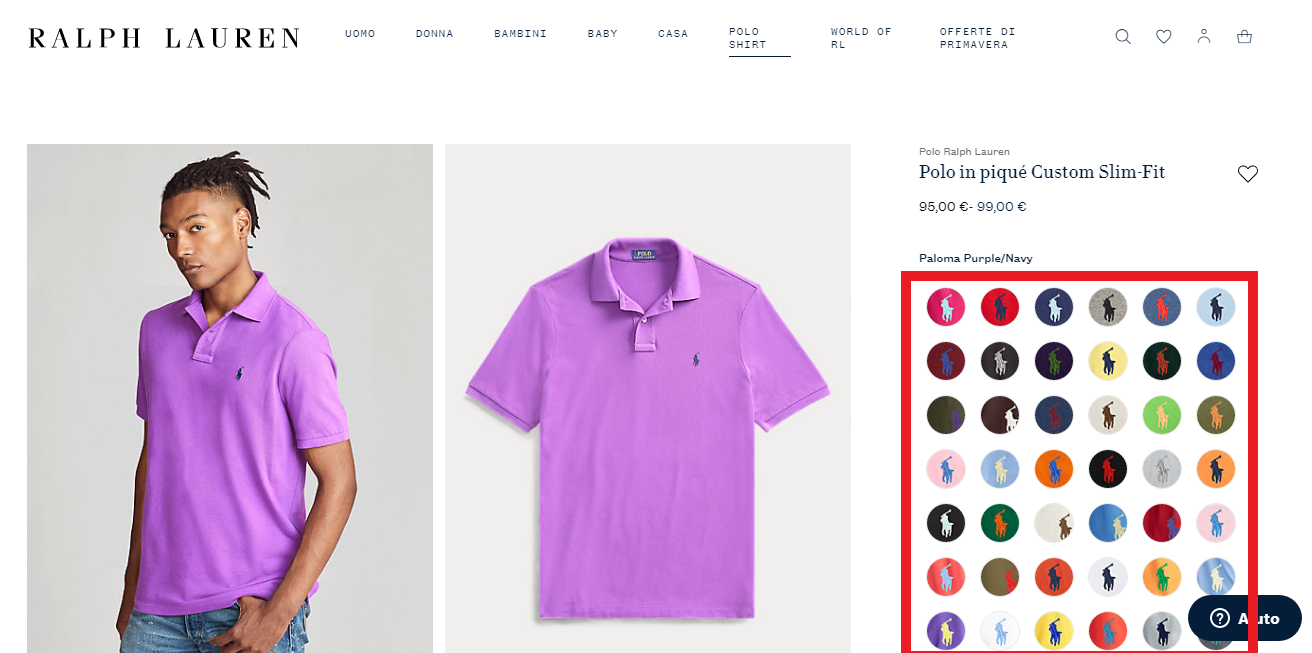
Le varianti del prodotto sono utili al cliente e alle vendite
È importante mostrare le varianti del prodotto nella stessa scheda, così il cliente può facilmente visionare le opzioni a disposizione, per esempio in base al colore.
L’esempio che calza a pennello è quello dell’iconico marchio di Polo, Ralph Lauren, che nella stessa scheda prodotto mostra le infinite combinazioni di colori della t-shirt e del logo, come si vede dalla foto qui sotto.

Al cliente basta cliccare su una delle combinazioni preferite per accedere direttamente alla scheda di quel prodotto.
Questa funzione aumenta le conversioni perché se un visitatore rimane incantato da un certo modello ma non è convinto del colore, può subito vedere che ci sono altre varianti acquistabili e in pochi clic può scegliere il colore perfetto.
Questo vale non solo per i colori, potresti avere varianti in base al materiale, per esempio se vendi calzature potresti avere un modello di tela e uno in cuoio o se vendi gioielli, potresti avere una variante in argento e una in oro.
Insomma, questa funziona facilita enormemente l’esperienza d’acquisto e quindi incentiva la vendita.
Call to action ben definita e visibile
La call to action (CTA) è la chiamata all’azione, cioè quella frase che incita il visitatore del sito web a mettere in atto una certa azione.
Ovviamente nel caso dell’ecommerce, si desidera che il cliente acquisti l’oggetto o lo aggiunga al carrello. Non solo, è un bene anche inserire quella CTA che incita i clienti a SALVARE il prodotto nei preferiti, o lista dei desideri o whishlist (in inglese), questo perché il cliente potrebbe non essere pronto a comprare in quel preciso istante, magari perché non ha la sua carta di credito, e può tornare in un secondo momento nel tuo shop e trovare il prodotto salvato pronto all’acquisto.
L’opzione della wishlist ti permette anche di inviare un’email di reminder al cliente che gli ricorda di completare l’acquisto, ovviamente questo è possibile SOLO per i clienti che hanno già acquistato da te o che hanno un account all’interno del tuo ecommerce.
Poi, dovrai prestare attenzione al fatto che i pulsanti delle CTA siano subito visibili al cliente appena apre la scheda prodotto, quindi dovrai scegliere colori adeguati e inserirli in una posizione giusta, in base anche al layout e al colore del background della pagina.
Vediamo un paio di esempi.
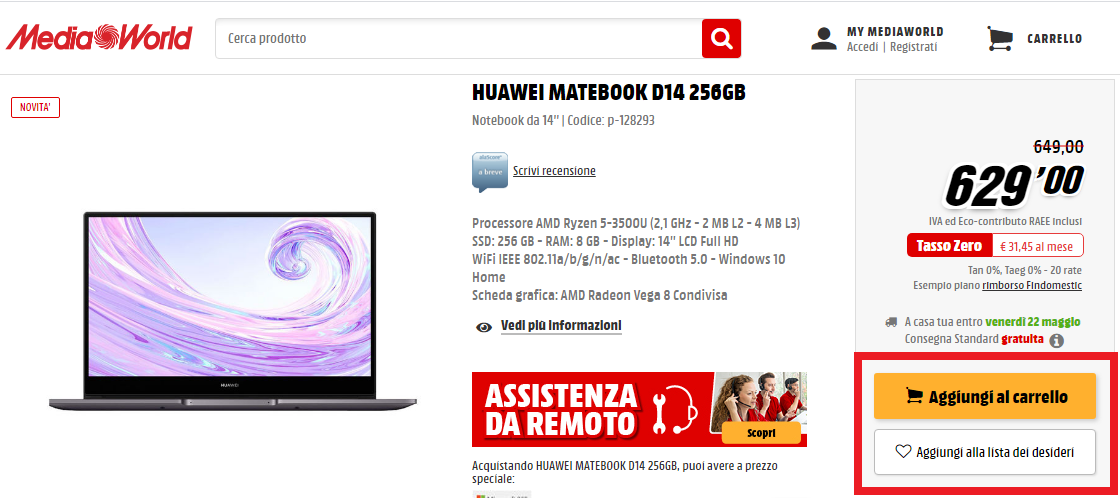
Esempi di CTA da cui prendere ispirazione
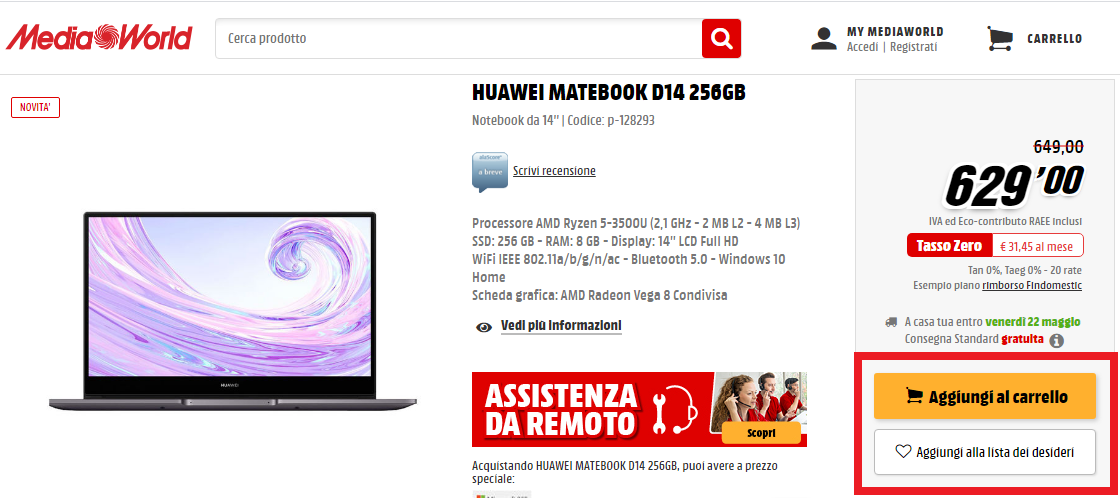
Il primo esempio proviene dalla catena di negozi di elettronica Mediaworld, appena un visitatore del sito entra nella scheda prodotto, vede chiaramente il prezzo sulla destra e poi i due pulsanti dedicati alle call to action: quello dell’aggiunta al carrello e quello dell’aggiunta alla lista dei desideri, che presentano un testo più grande rispetto al resto e sono subito riconoscibili.

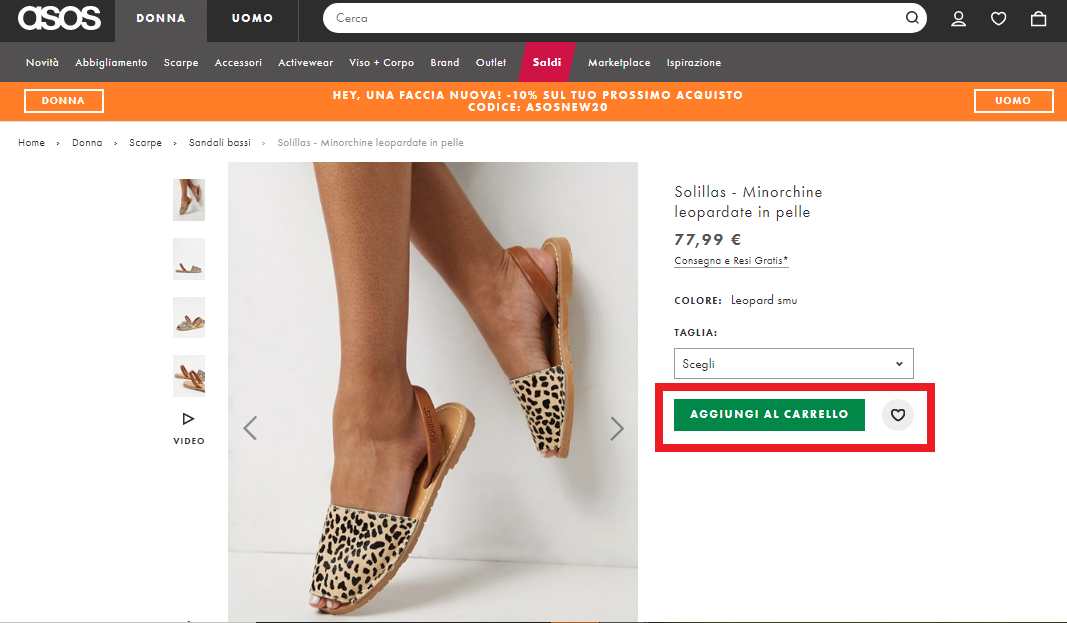
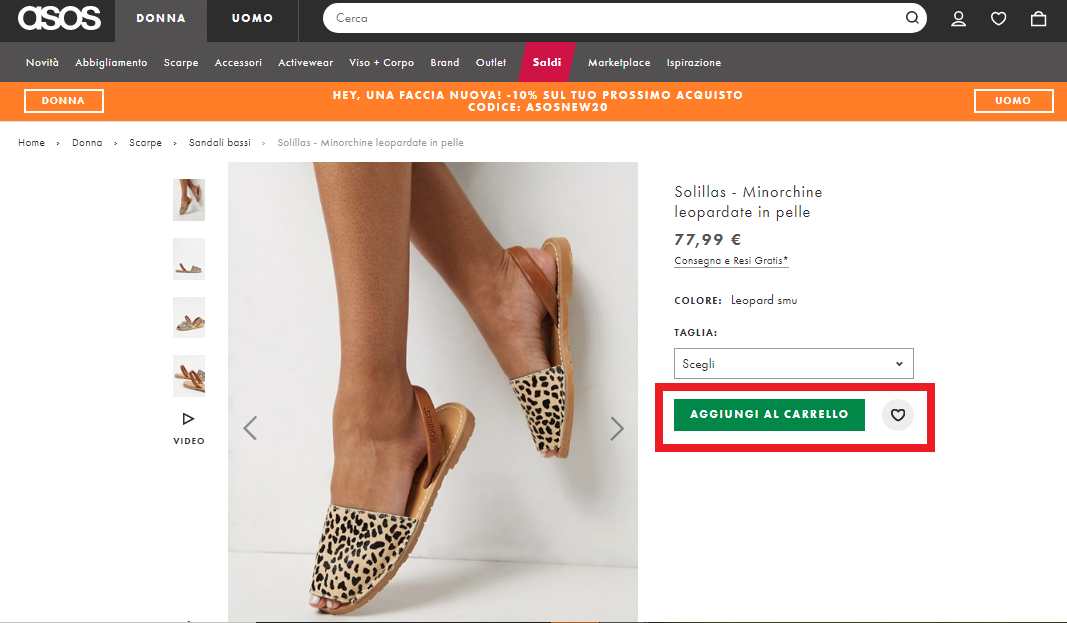
Un altro esempio interessante è quello di Asos, ecommerce di abbigliamento. Come vedi nell’immagine sotto, la CTA: Aggiungi al carrello è racchiusa in un pulsante verde che è ben riconoscibile dato che questo colore non è usato da nessun’altra parte nella scheda prodotto.

A ben vedere, Asos per invitare i clienti ad aggiungere il prodotto ai preferiti, inserisce soltanto l’icona di un cuoricino:

E questa pratica è molto comune negli ecommerce rivolti ad un pubblico più avvezzo a Internet e alla tecnologia, per esempio chi usa Instagram, sa subito che quel cuore indica che il prodotto ti piace. Inserire una call to action del genere, che non è esplicita per tutti, è una mossa da valutare in base ai tuoi clienti target.
Insomma, è importante avere almeno una call to action ben visibile e riconoscibile per stimolare i clienti all’acquisto.
Andiamo adesso a scoprire perché dovresti inserire le modalità di gestione degli ordini nella pagina prodotto.
La gestione degli ordini va specificata
Per facilitare ancora di più le vendite e rassicurare il cliente dovresti inserire nella scheda prodotto del tuo ecommerce le condizioni delle spedizioni, del ritiro in negozio e magari anche la gestione dei resi e i metodi di pagamento disponibili.
In questo modo, il cliente è subito informato su queste politiche e non dovrà impiegare ulteriore tempo a cercarle sul sito e poi non avrà brutte sorprese al checkout, pensa che il 53% delle persone abbandona un acquisto proprio perché scopre di dover aggiungere costi extra solo alla fine della transazione (fonte: Baymard Institute).
Vediamo qualche esempio per capire come potresti anche tu mostrare in modo semplice queste informazioni senza “appesantire” troppo la pagina del prodotto.
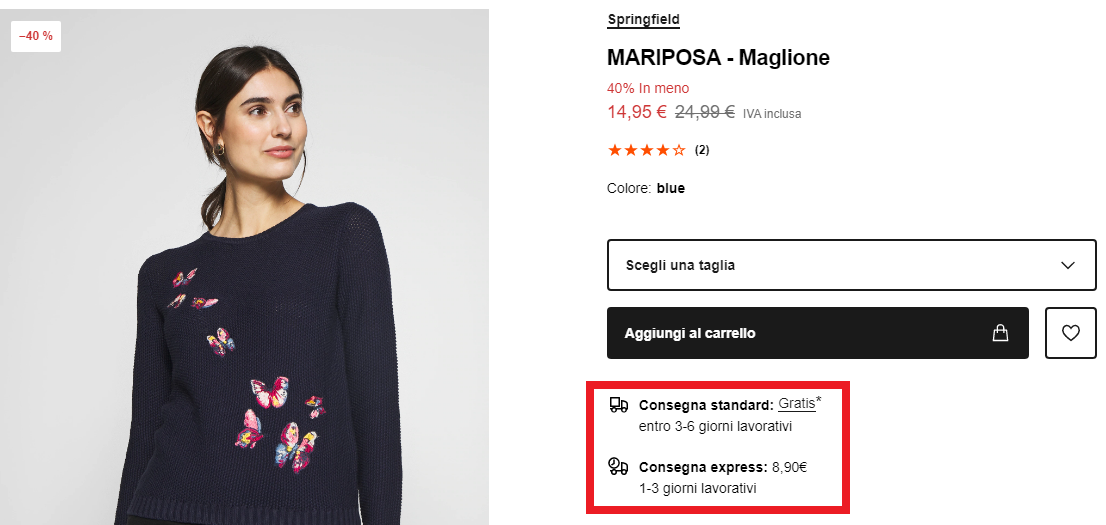
a) Zalando
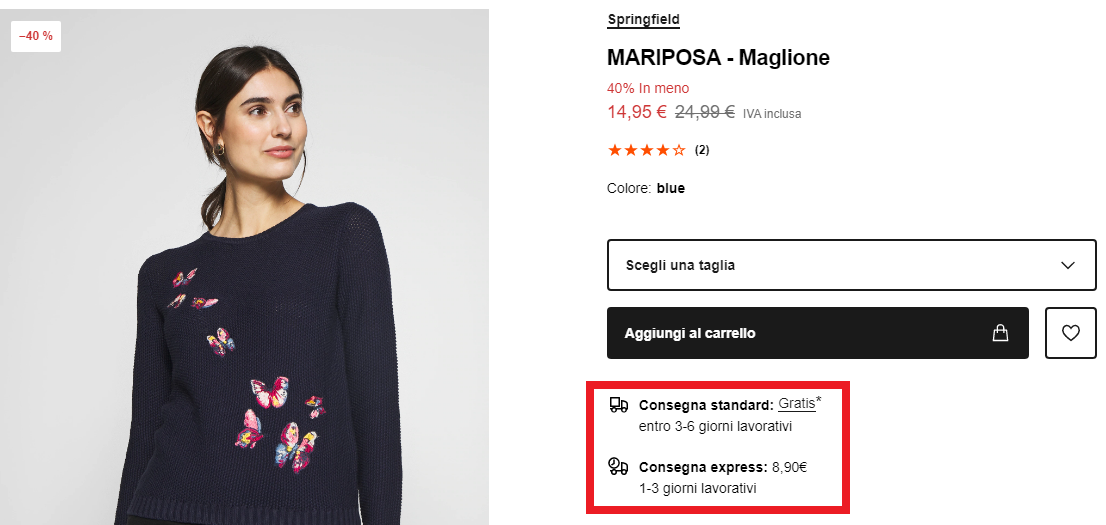
Il primo esempio è tratto dall’ecommerce di moda Zalando, che sotto la call to action che invita l’utente ad aggiungere l’articolo al carrello, specifica che la spedizione standard è gratuita ma che se si desidera una spedizione più rapida si può optare per la consegna express al costo di €8,90, come puoi vedere dall’immagine qui sotto.

b) Thun
L’ecommerce di Thun, che come vedi nell’immagine sotto, offre due opzioni:
- il ritiro in negozio gratuito: questa opzione è interessante per i negozianti che hanno l’occasione di stabilire una relazione nel mondo reale con i clienti.
- La spedizione, che è gratuita solo con un tot di spesa: il fatto di inserire la soglia per la spedizione gratuita è un’ottima idea per incentivare il cliente a fare più acquisti proprio per aggiudicarsi questo “valore aggiunto”.

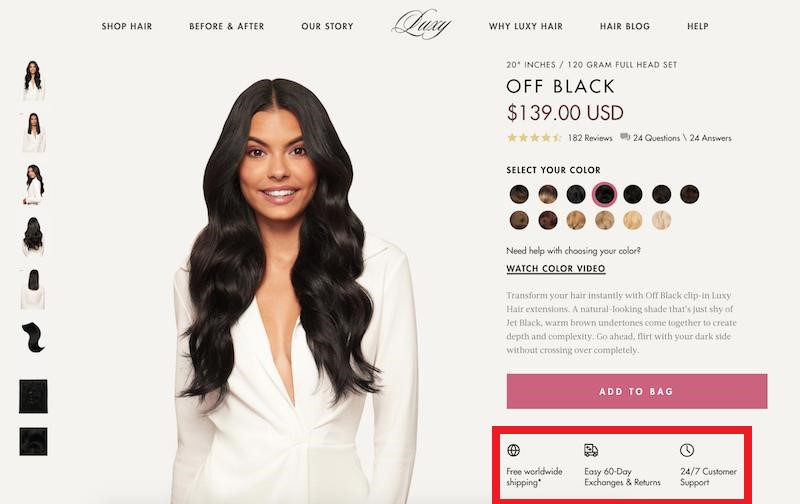
c) Luxy
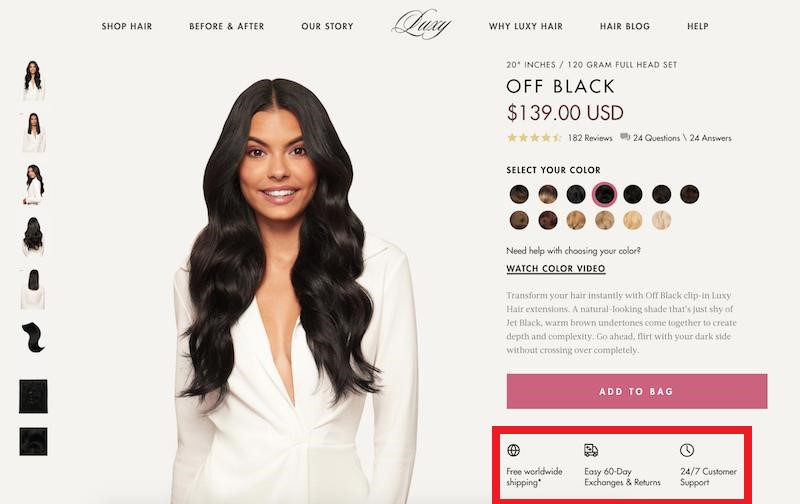
Un altro esempio viene dall’ecommerce dedicato alla cura dei capelli Luxy che sotto il pulsante della call to action (Add to bag), specifica che: le spedizioni internazionali sono gratuite, che i cambi e i resi sono possibili a 60 giorni e persino che il servizio clienti è attivo 24h al giorno.

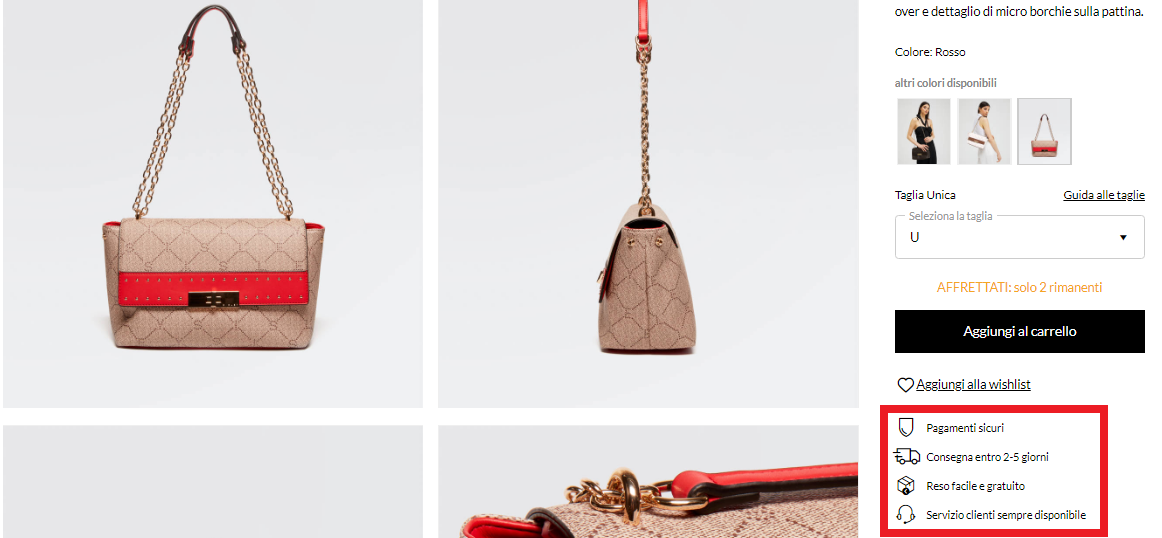
d) Sisley
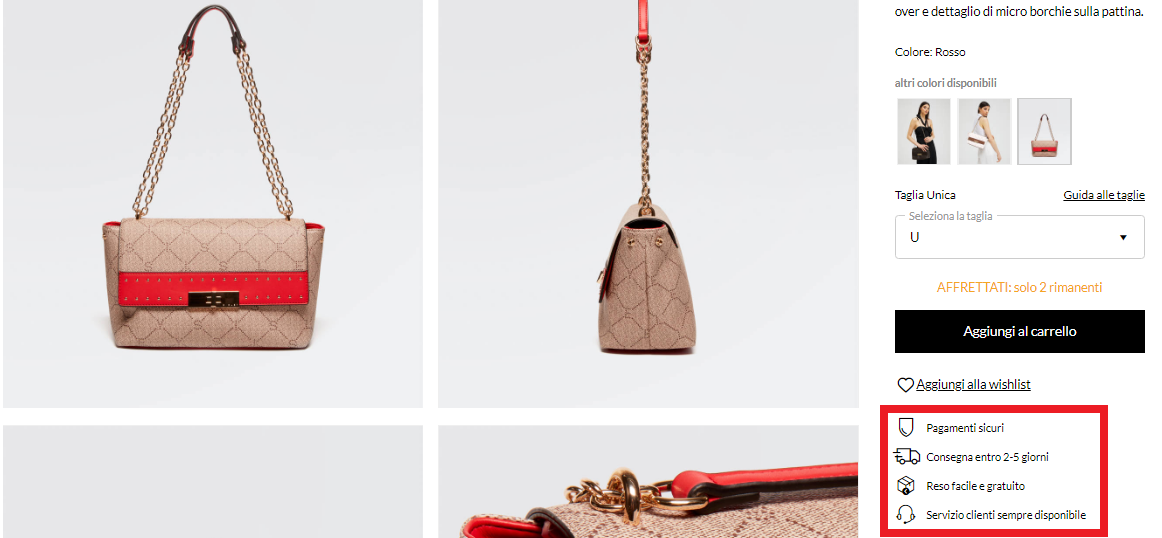
L’ecommerce di Sisley, il marchio di abbigliamento, che dà ancora più informazioni riguardo alla gestione degli ordini, ma in modo molto semplice. Come vedi dalla foto sotto viene esplicitato che: il pagamento è sicuro, la consegna avviene in 2-5 giorni, i resi sono gratuiti e il servizio clienti è sempre disponibile.

Questi esempi servono a farti vedere come altri ecommerce mostrano queste informazioni tanto importanti per il cliente in modo semplice e schematico grazie all’uso dell’icone, potresti anche tu adattare quest’approccio al tuo ecommerce. E proprio queste informazioni rassicurano il cliente sull’ordine, oltre a evitare di scoprire spese di spedizioni troppo alte alla fine o peggio ancora l’assenza di possibilità di restituire i capi dopo l’acquisto.
Bene, adesso andiamo a vedere un altro paio di tattiche per incentivare la vendita.
Sfrutta le leve della scarsità e urgenza
Le leve della scarsità e urgenza fanno parte delle leve della persuasione e sono davvero formidabili quando si parla di vendita perché sono molto efficaci. Di cosa si tratta in questo contesto?
La leva della scarsità consiste nel far sapere ai clienti che ci sono pochi prodotti disponibili, questo fa sì che il cliente si precipiti all’acquisto, se interessato (si ha una scarsità del prodotto).
La leva dell’urgenza invece si riferisce alla limitatezza di tempo a disposizione per accaparrarsi un certo articolo, o magari un certo articolo ad un certo prezzo (qui la scarsità è di tempo).
Per sfruttare queste leve nel tuo ecommerce, ti basterà aggiungere del testo ai prodotti che sono quasi esauriti e a quelli con un’offerta speciale in corso che terminerà presto o che per qualsiasi motivo non venderai più online. Vediamo alcuni esempi.
Applicazione pratica delle leve di scarsità e urgenza
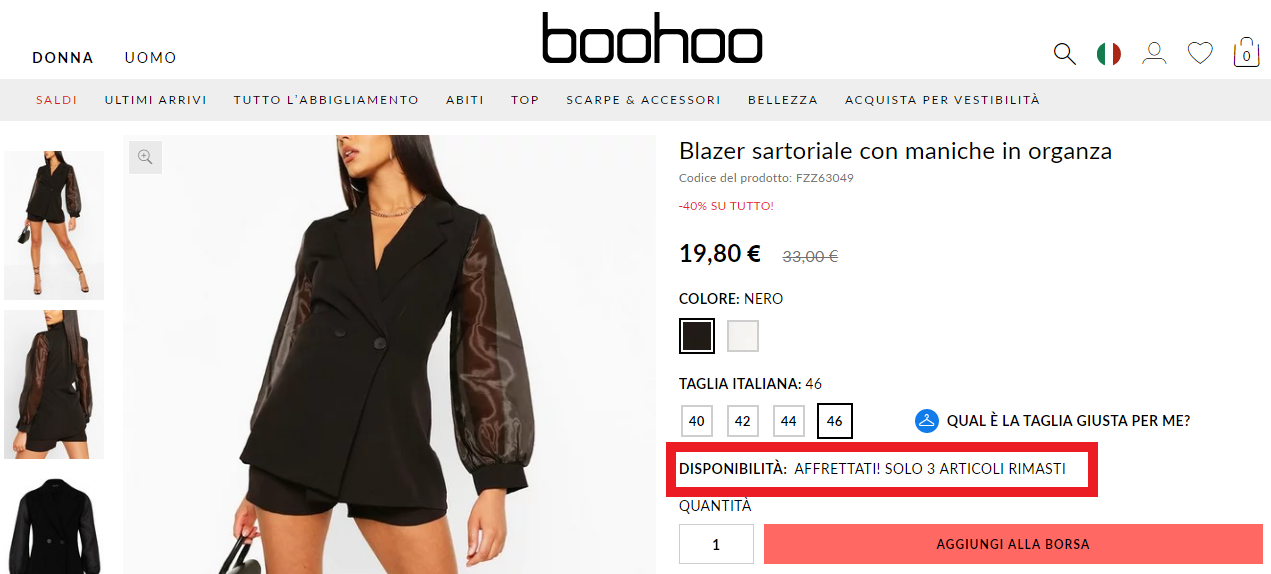
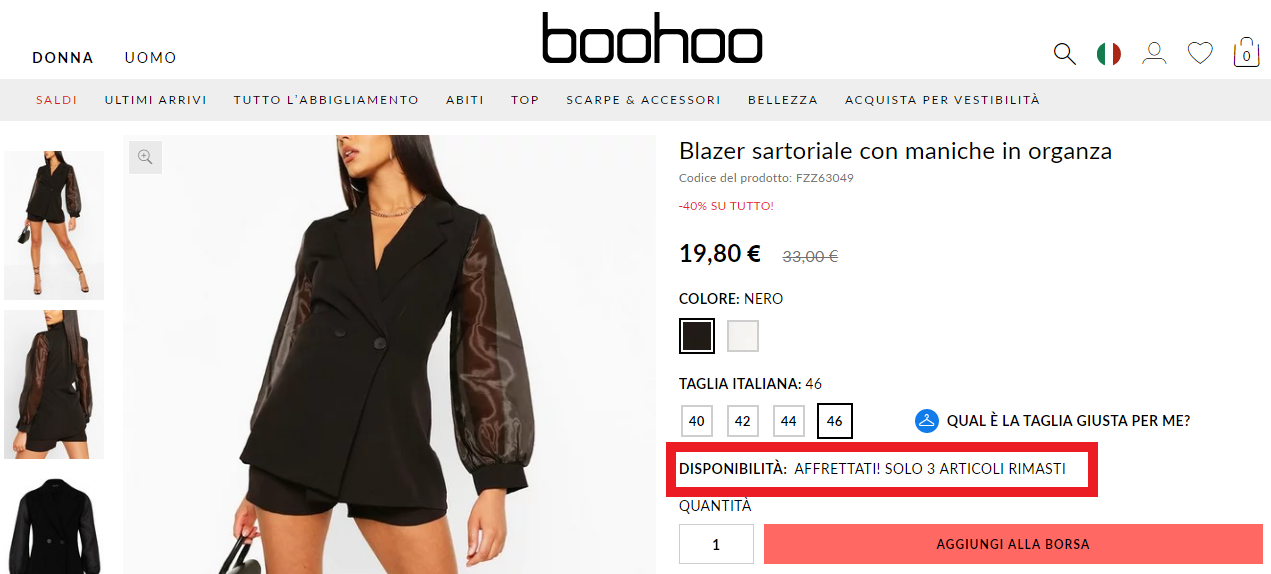
L’ecommerce di abbigliamento, Boohoo, nella foto sotto, tiene aggiornati i clienti sulla quantità disponibili a seconda della taglia scelta, così da far progredire il cliente all’acquisto più rapidamente in caso di capi in esaurimento e questa è un’applicazione della leva della scarsità.

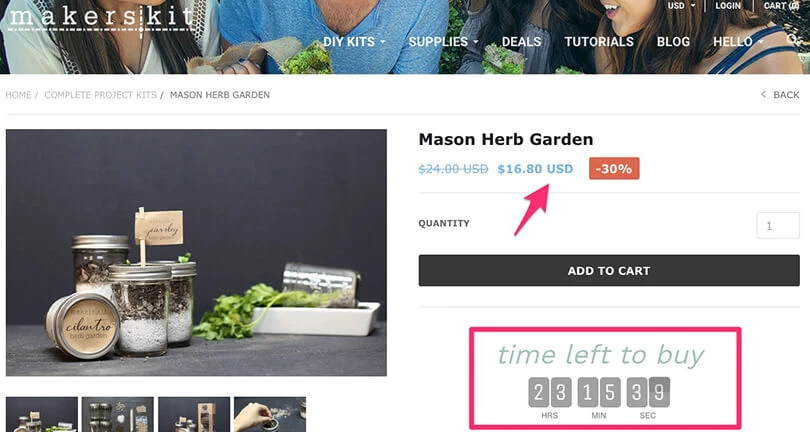
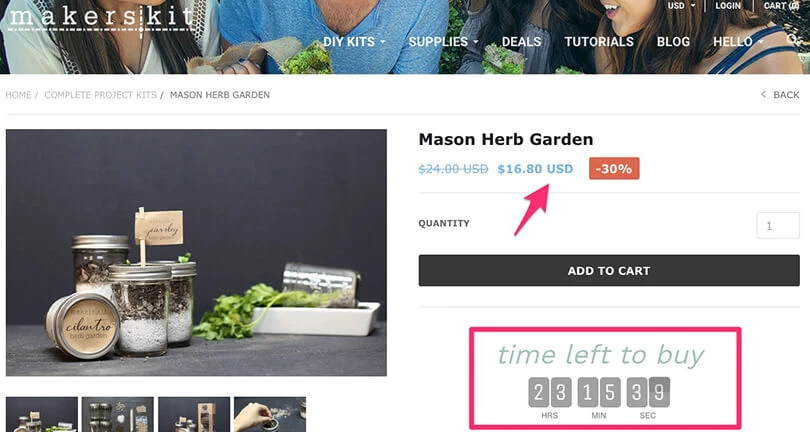
Nell’immagine qui sotto vedi come un ecommerce che vende kit per crescere piante, abbia utilizzato addirittura un count down per annunciare la fine di una promozione su quel prodotto specifico. Questo è un esempio concreto della leva dell’urgenza, che “mette fretta” al cliente perché il tempo rimasto per l’acquisto al prezzo scontato sta esaurendo.
 Fonte: Shopify
Fonte: Shopify
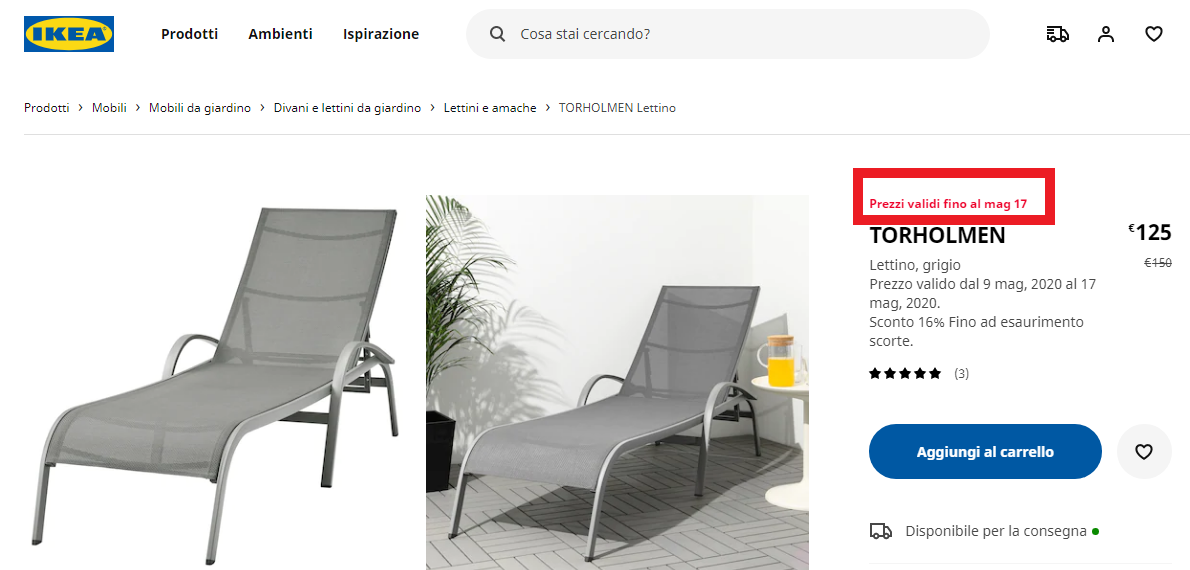
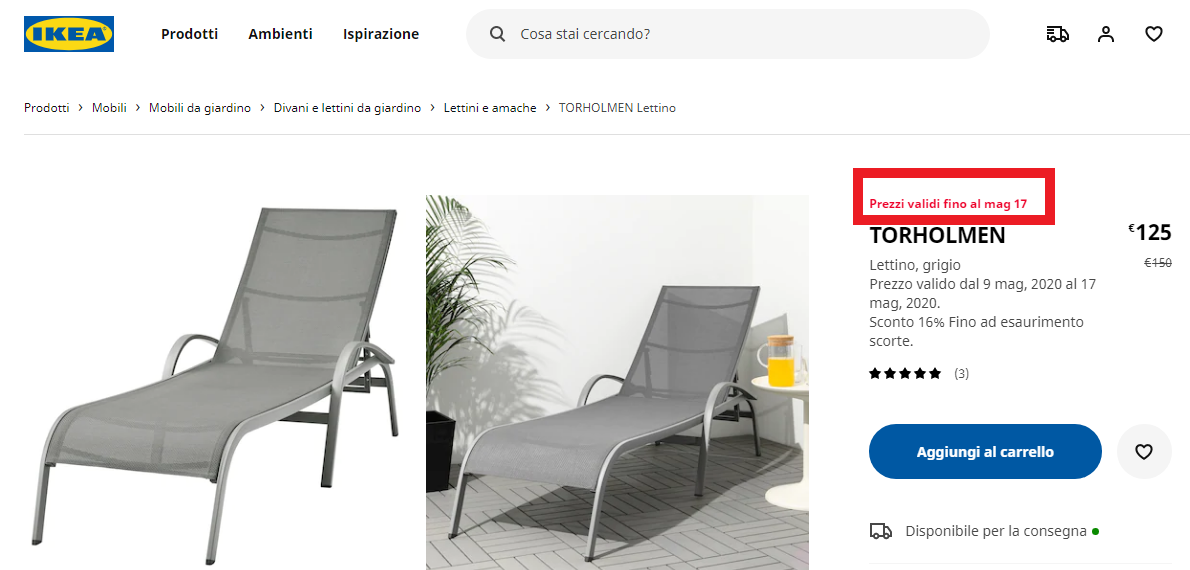
Certo se non hai la possibilità di sfruttare un timer, puoi semplicemente inserire una stringa di testo che dice quando i prezzi cambieranno, come fa Ikea.

Insomma, inserire questi piccoli messaggi nei prodotti di cui magari vuoi incoraggiare la vendita è sicuramente da provare perché incentiva il cliente a comprare velocemente.
Ci sono anche altri tipi di messaggi che puoi inserire nei prodotti, li vediamo nel prossimo capitolo.
I prodotti HOT sono da segnalare
Per prodotti HOT intendo i prodotti che magari pensi possano andare molto in un determinato periodo di tempo, quindi sono molto ricercati, oppure anche i prodotti che vuoi smaltire e quindi devi trovare un modo per metterli in risalto.
Come nel punto precedente, ti basterà aggiungere delle scritte o meglio degli adesivi/bollini che marchino il prodotto e che lo rendano ancora più visibile e appetibile. Per esempio, puoi marcare i prodotti come: Novità, Best Seller, in Saldo, in Edizione Limitata e così via.
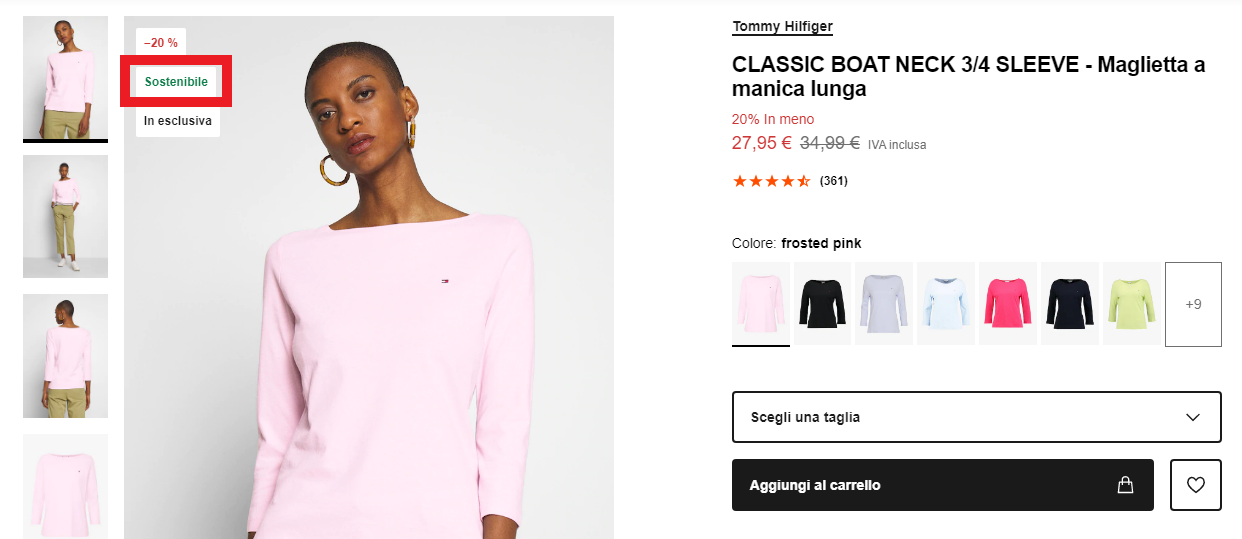
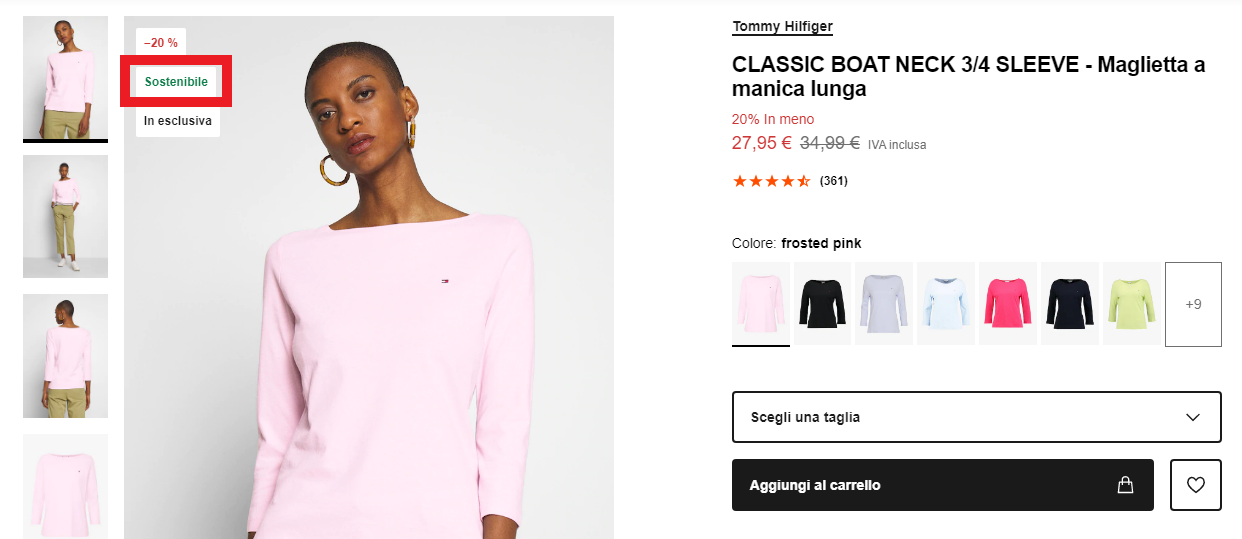
Ecco un esempio tratto da Zalando che segnala i prodotti sostenibili utilizzando il colore verde per il testo:

Eh sì, perché devi fare attenzione anche ai colori che usi per questi testi aggiuntivi, per esempio dovresti usare il rosso per i prodotti in saldo, il nero per i prodotti in sconto per il Black Friday: sta a te stabilire il tuo codice dei colori così che sia subito chiaro il messaggio.
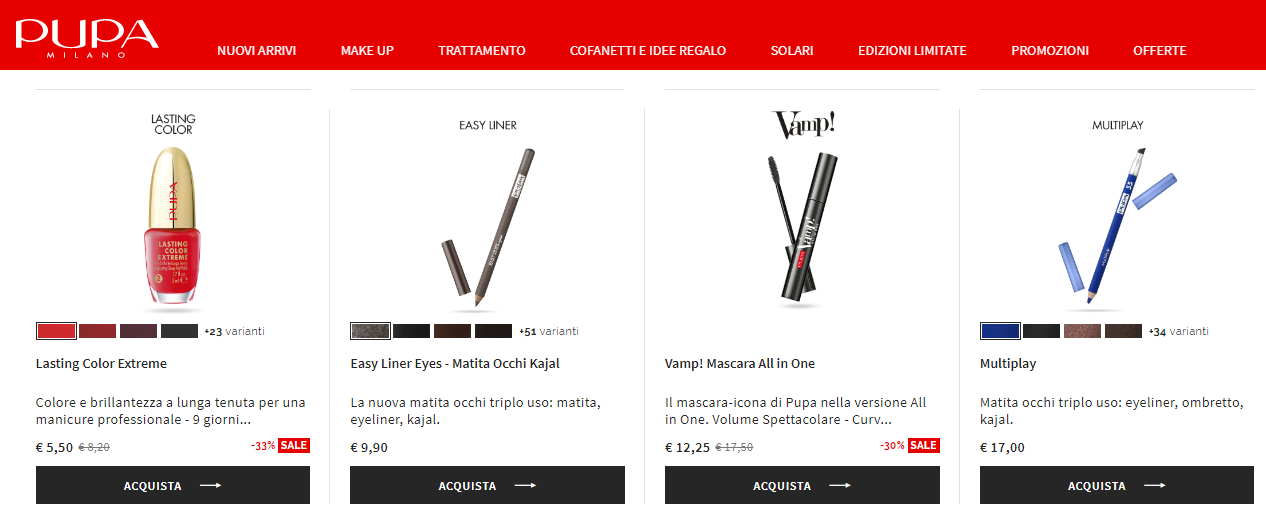
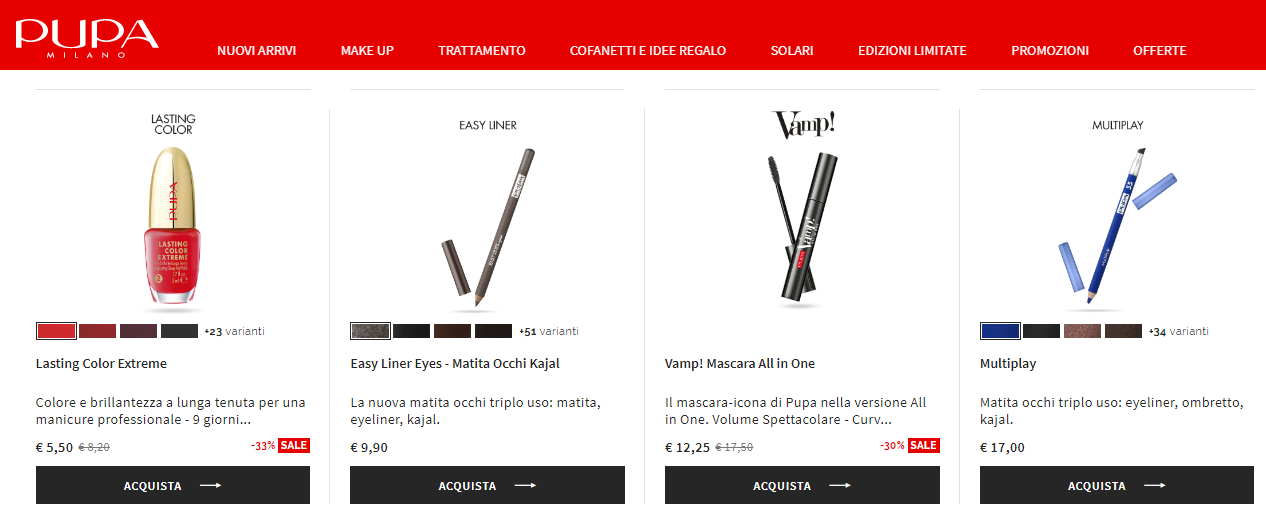
Questo stratagemma incuriosisce ANCHE il visitatore ad esplorare quel determinato prodotto quando si trova davanti all’intera categoria di ricerca, come vedi nell’immagine qui sotto, tratta dell’ecommerce del brand di makeup Pupa.

L’occhio tra i vari prodotti è più propenso a guardare quelli che hanno il bollino rosso: SALE.
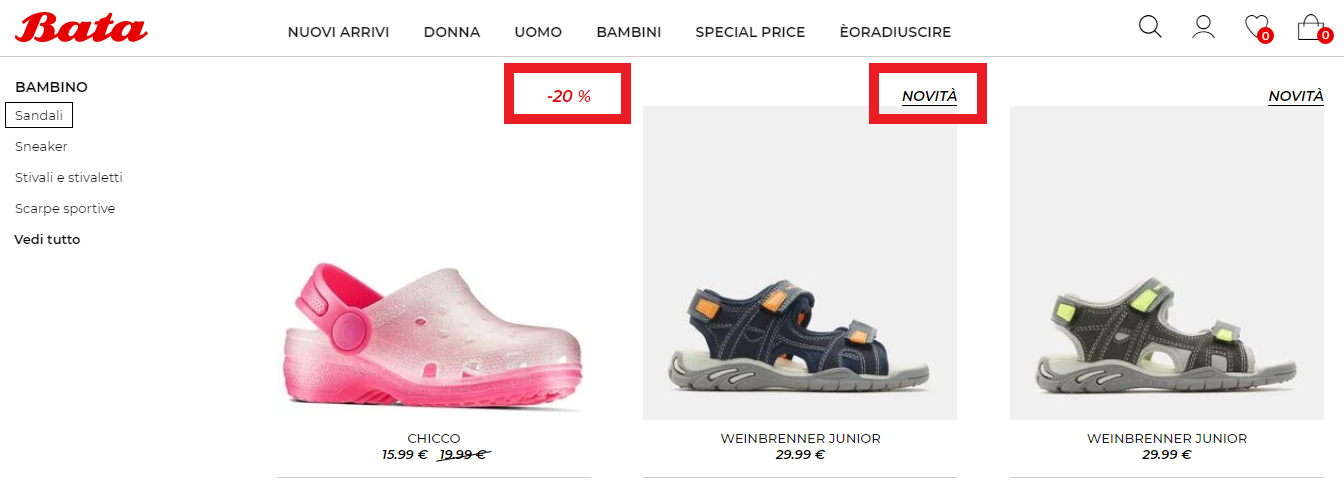
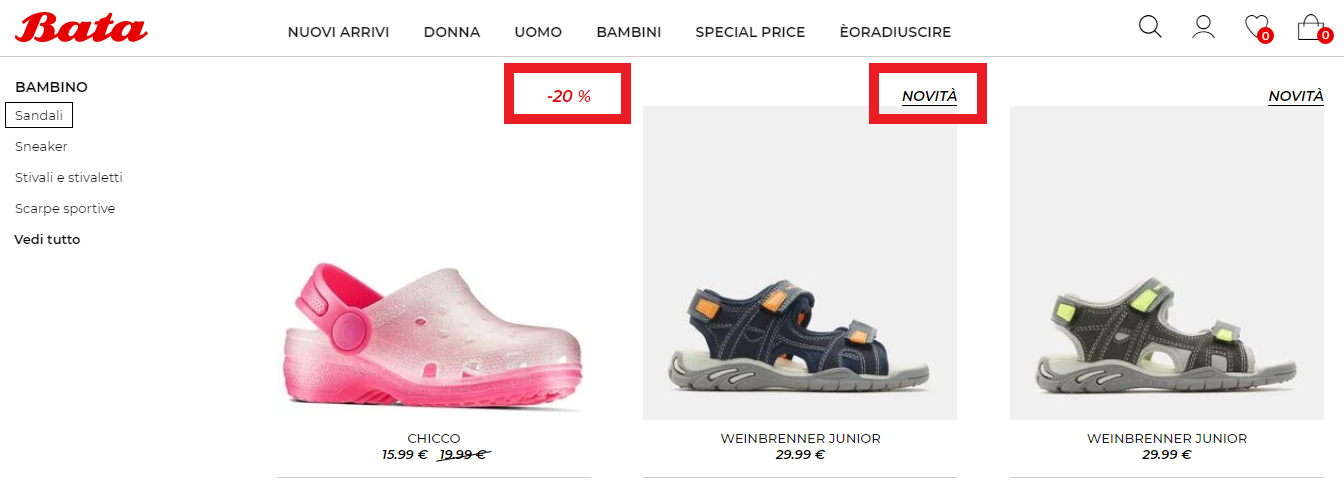
Qui sotto un altro esempio preso dall’ecommerce di Bata, che inserisce il testo della percentuale di sconto in rosso e quello delle novità in nero.

Come vedi solo utilizzando dei semplici bollini riuscirai ad attirare l’attenzione su prodotti particolari e poi invoglierai ancora di più l’acquisto e puoi sfruttarli per far vendere di più i prodotti che vuoi.
Scrivere gli sconti in modo convincente
Come proprio per il negozio fisico, anche nell’ecommerce proporre gli sconti è una strategia che funziona per incrementare le vendite, soprattutto se questi sono a tempo limitato.
Sicuramente starai già facendo delle promozioni, ma gli sconti sono ben visibili? O meglio, i clienti si rendono davvero conto della convenienza? Della percentuale di sconto? E del prezzo pieno?
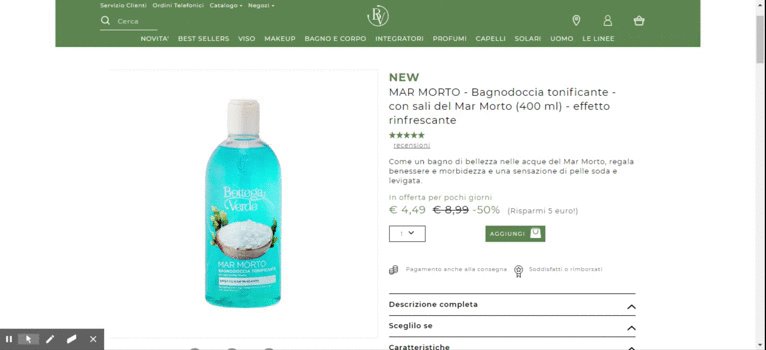
Per metter ben evidenza gli sconti dovresti inserire un bollino o del testo in rosso (come visto prima) che segnala che l’articolo è in sconto. Poi dovresti inserire la percentuale di sconto e il prezzo pieno del prodotto.
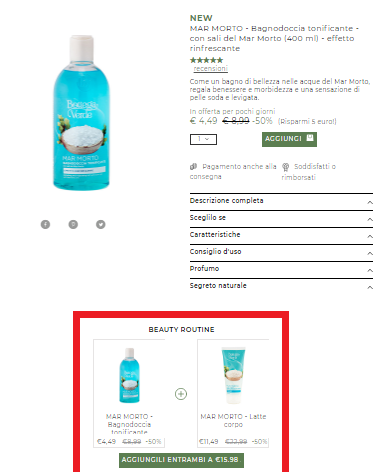
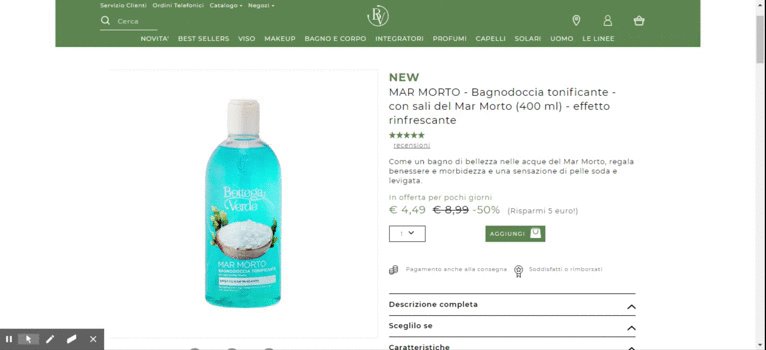
Un ottimo esempio è quello di Bottega Verde che, come vedi nell’immagine qui sotto, non solo scrive il prezzo pieno (€8.99) accanto a quello scontato (€4.49) e la percentuale di sconto (50%), ma scrive anche quanto risparmia il cliente (ben 5 euro!), che fa apparire l’affare ancora più vantaggioso.

Quindi assicurati che i tuoi prodotti in sconto siano ben contrassegnati e che evidenzino subito al cliente il vantaggio nel prezzo.
Bene adesso, andiamo a vedere come si possa iniziare a spingere i prodotti non ancora presenti nel tuo ecommerce.
I prodotti in arrivo non devono essere invisibili
Potresti trasformare l’arrivo di un nuovo prodotto o di una linea in una sorta di evento virtuale per il tuo commerce, mettendo in atto una sorta di pre-lancio del prodotto, come?
Creando un’apposita scheda prodotto anche per i prodotti non ancora disponibili, così le persone possono cominciare a sbirciare e tenersi aggiornate su quando sarà possibile acquistare il prodotto. In questo modo, magari riesci anche a catturare alcuni nuovi contatti. Vediamo come fare con la strategia che adotta il famoso brand Nike.
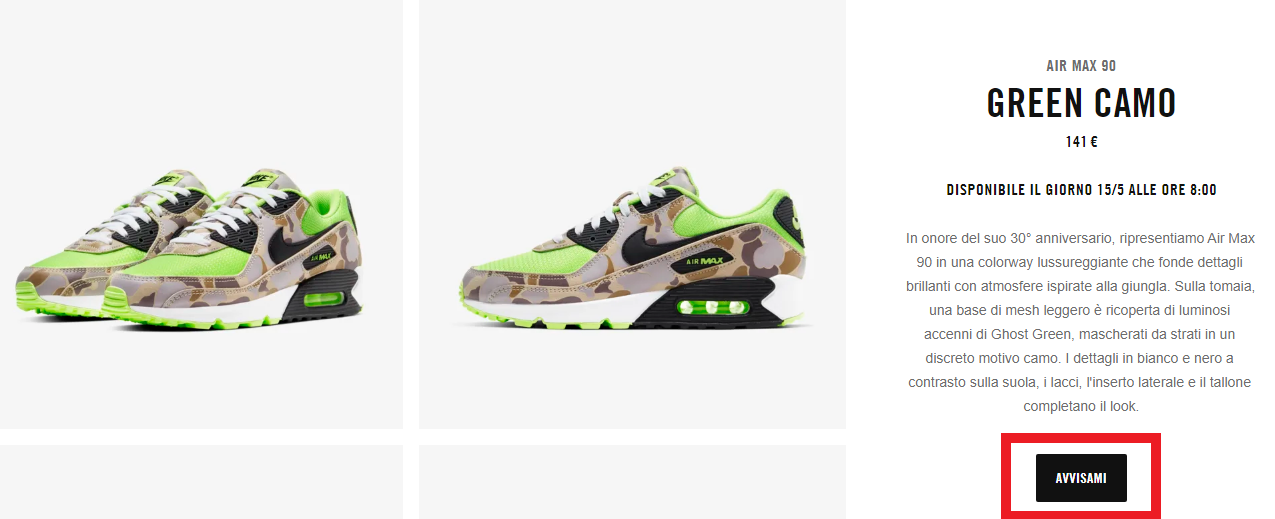
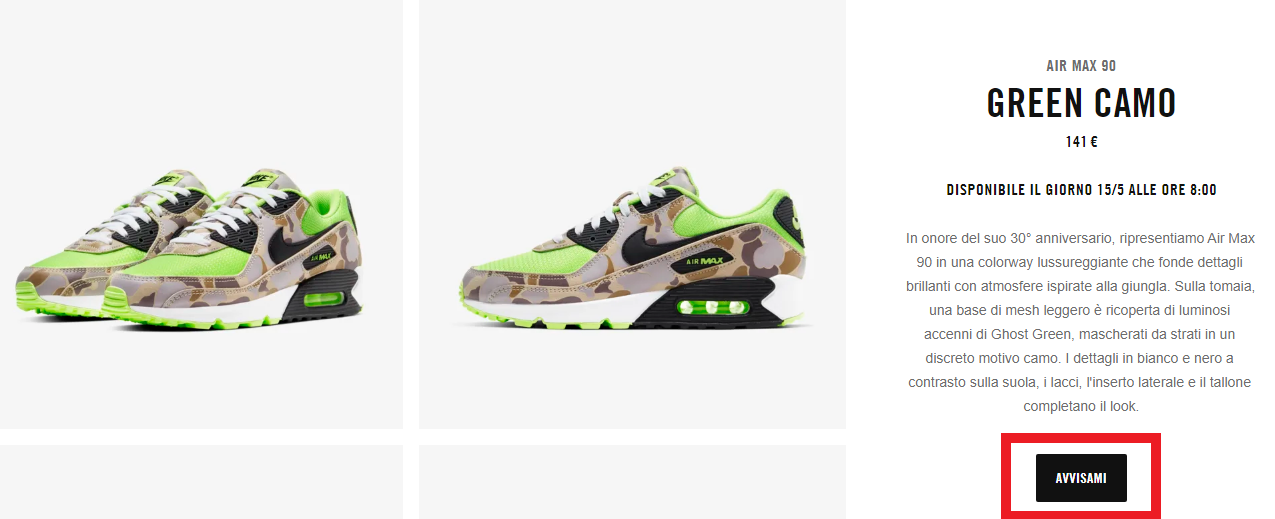
Nike ha dedicato un’intera sezione del suo sito web ai lanci delle nuove calzature, così prima ancora che siano uscite i clienti possono visionare i modelli e i prezzi e decidere di ricevere una notifica non appena i prodotti saranno disponibili, come mostrato dall’immagine qui sotto.

In questo modo, l’azienda acquisisce nuovi contatti e permette anche ai seguaci più fedeli di avere le scarpe per primi, senza rischiare che il prodotto vada esaurito.
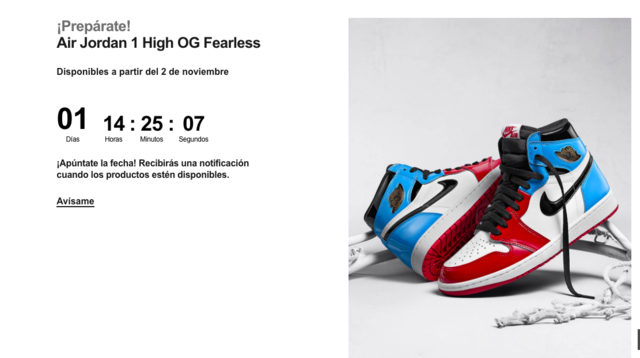
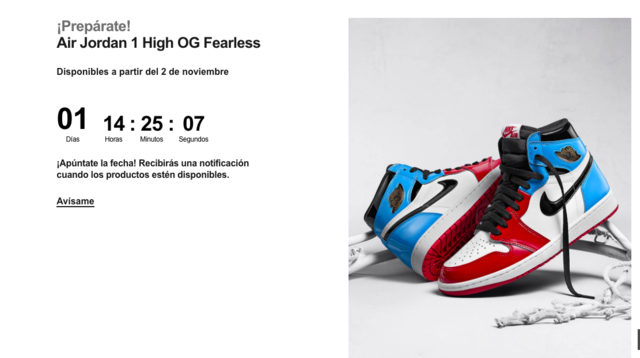
La stessa strategia è utilizza da Zalando che crea una pagina prodotto prima ancora che il prodotto sia disponibile e crea attesa con un simpatico count down e ancora una volta dà l’opportunità di ricevere un altert, non appena il prodotto sarà online.

Poi sicuramente, proprio come per ogni altro evento, dovrai essere bravo a far crescere il senso di attesa nel tuo database e follower dei social media, quindi dovrai condividere la notizia del lancio!
Certamente questo consiglio funziona bene per ecommerce che stanno già lavorando da un po’ e hanno un buon flusso di visitatori e seguito sui social, quindi potrebbe non adattarsi agli shop neonati.
Ora che abbiamo parlato di nuovi prodotti, andiamo a vedere cosa fare quando i prodotti non sono disponibili.
Prodotti non disponibili = vendita posticipata
Come immagini, potrebbe essere frustrante mancare una vendita, solo perché non hai il prodotto in stock, ma niente è perduto, c’è una soluzione molto semplice che si può adottare. Quale?
Quella di inserire un messaggio nei prodotti non disponibili che chiede al cliente di lasciare il suo indirizzo email così che possa essere avvisato non appena il prodotto torna in magazzino.
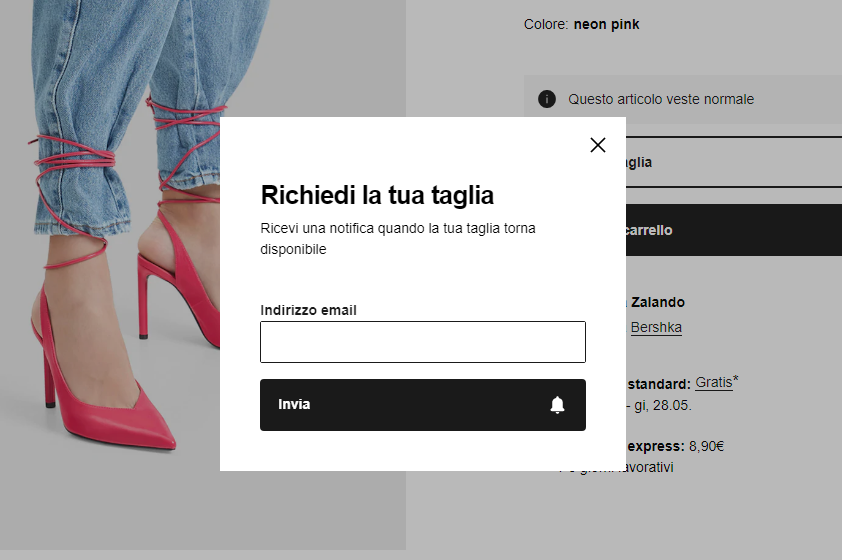
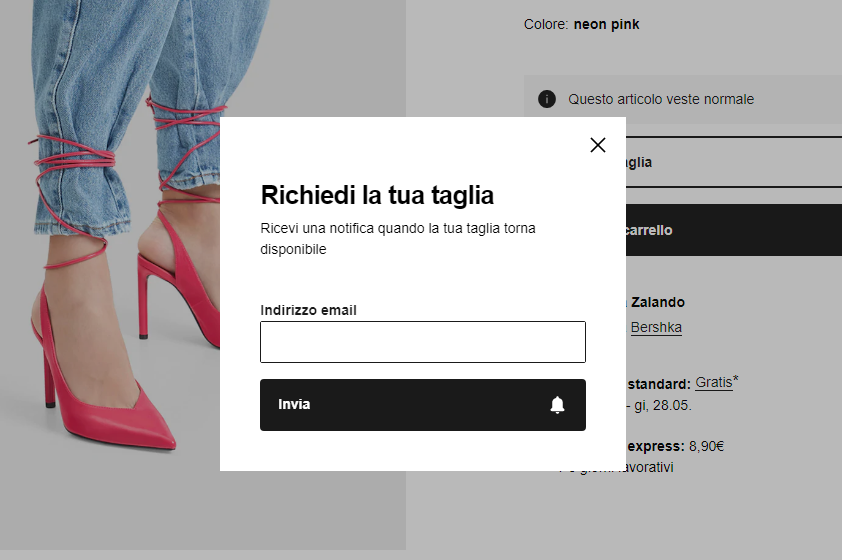
Questa strategia è utilizzata da Zalando, come vedi dalla foto sotto, queste scarpe non solo disponibili nella taglia selezionata e quindi è possibile richiedere di ricevere una email quando vi sarà una nuova disponibilità.

Questo sistema, oltre ad aumentare le conversioni, perché magari il cliente aspetterà invece di andare a cercare in un altro sito, migliora la sua esperienza d’acquisto.
Poi, potrai tu stesso iniziare una relazione più personale con il cliente avvisandolo quando l’articolo tornerà disponibile e questo sarà sicuramente apprezzato.
Ora, possiamo andare a vedere un altro consiglio su come far aumentare lo scontrino virtuale medio.
Il Cross Selling serve ad aumentare la spesa media
Come abbiamo già detto in passato, il Cross Selling dovrebbe diventare un’abitudine, sicuramente sai di cosa si tratta perché lo starai applicando almeno in negozio, ma rivediamone la definizione:
Il Cross Selling si riferisce all’offrire al cliente un prodotto ulteriore che complementa o accresce il valore di quello già acquistato.
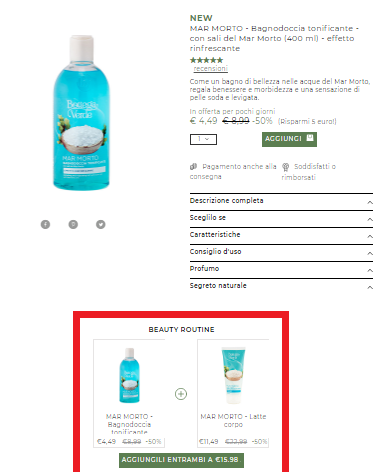
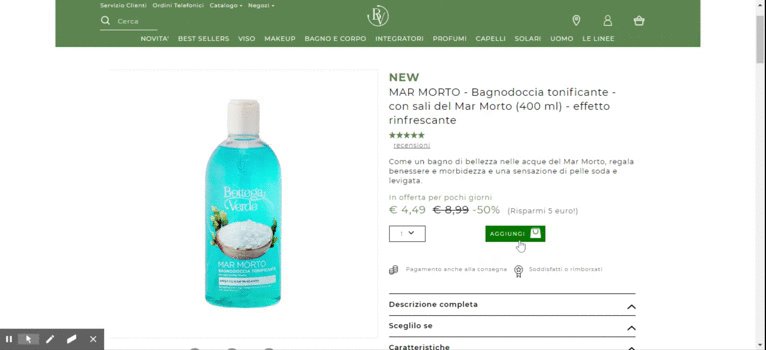
Il Cross Selling è una pratica comune per gli ecommerce perché aumenta le probabilità di vendita di altri prodotti, vediamo come puoi anche tu implementare una strategia di questo tipo attraverso l’esempio di Bottega Verde.
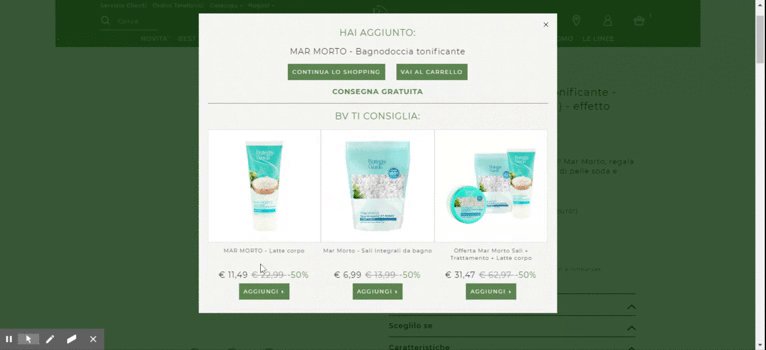
Come vedi nell’immagine a seguire, quando il cliente visualizza il prodotto che gli interessa, vede al di sotto di esso altri prodotti consigliati.

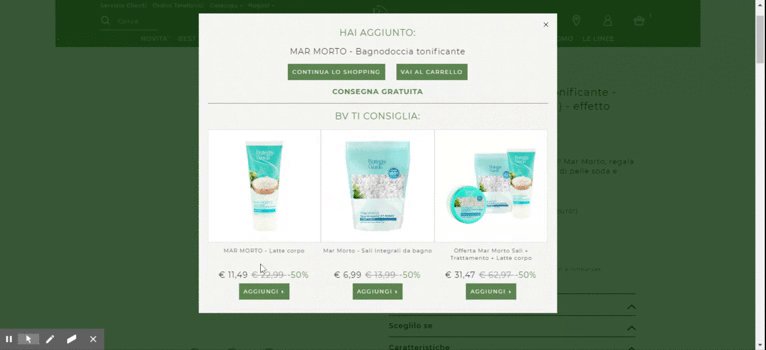
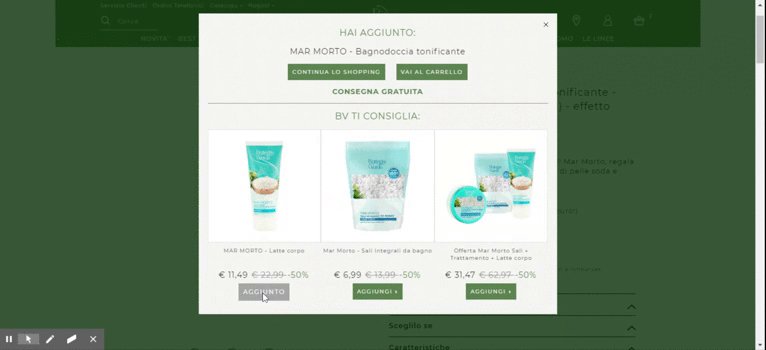
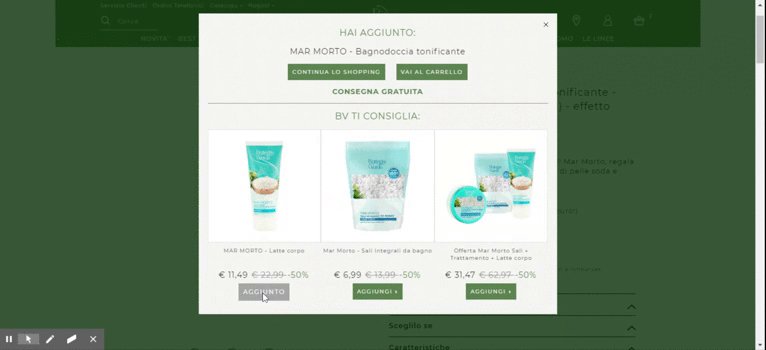
Ma non solo, quando il cliente ha messo il prodotto desiderato nel carrello, una pop up window (ovvero una finestra nuova) appare con i prodotti consigliati che il cliente può aggiungere al carrello con un clic. Nella clip qui sotto vedi il meccanismo in azione:

Con una semplice raccomandazione di altri prodotti, ti guadagni la possibilità di concludere un’ulteriore vendita a costo zero.
Le recensioni per sfruttare la riprova sociale
Come già saprai, dare la possibilità agli acquirenti di rilasciare recensioni dei prodotti ha molti vantaggi. In primo luogo, un prodotto con molte recensioni positive avrà più possibilità di essere comprato, in quanto le valutazioni degli altri clienti sono appunto la prova che il prodotto è buono, si parla anche di riprova sociale.
Questa è quella leva di persuasione che ci spinge a fare le cose che fanno gli altri, in questo contesto i giudizi positivi di un prodotto facilitano la decisione d’acquisto del potenziale acquirente e quindi aumentano le conversioni. Pensa che uno studio dimostra che quasi il 94% degli acquirenti legge le recensioni prima di fare un acquisto (Fonte: PowerReviews).
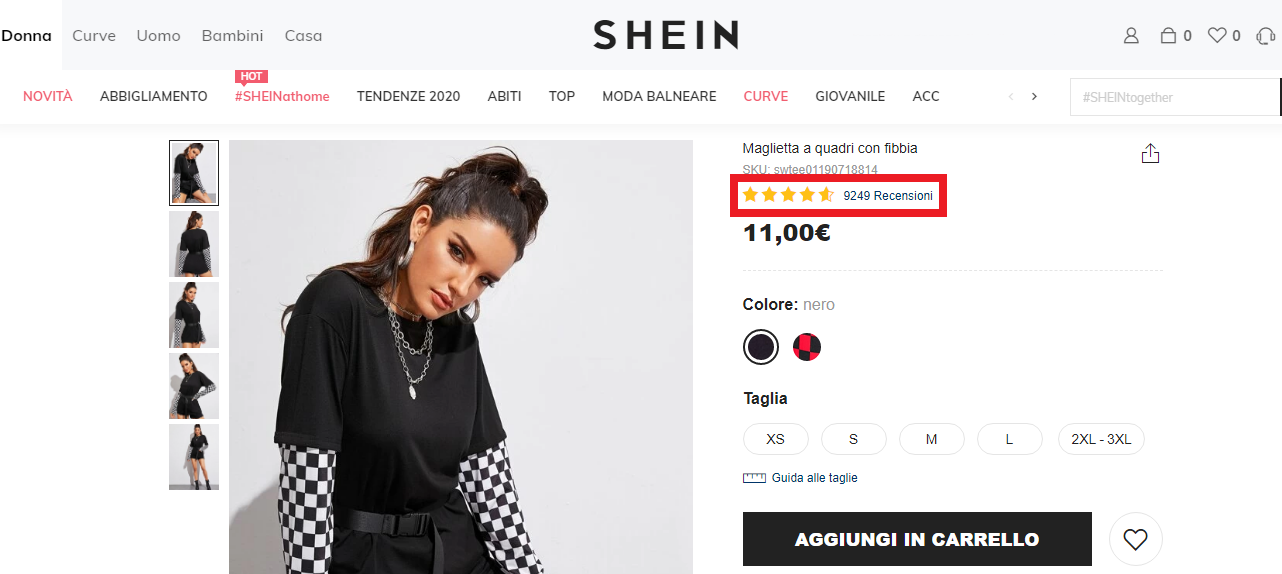
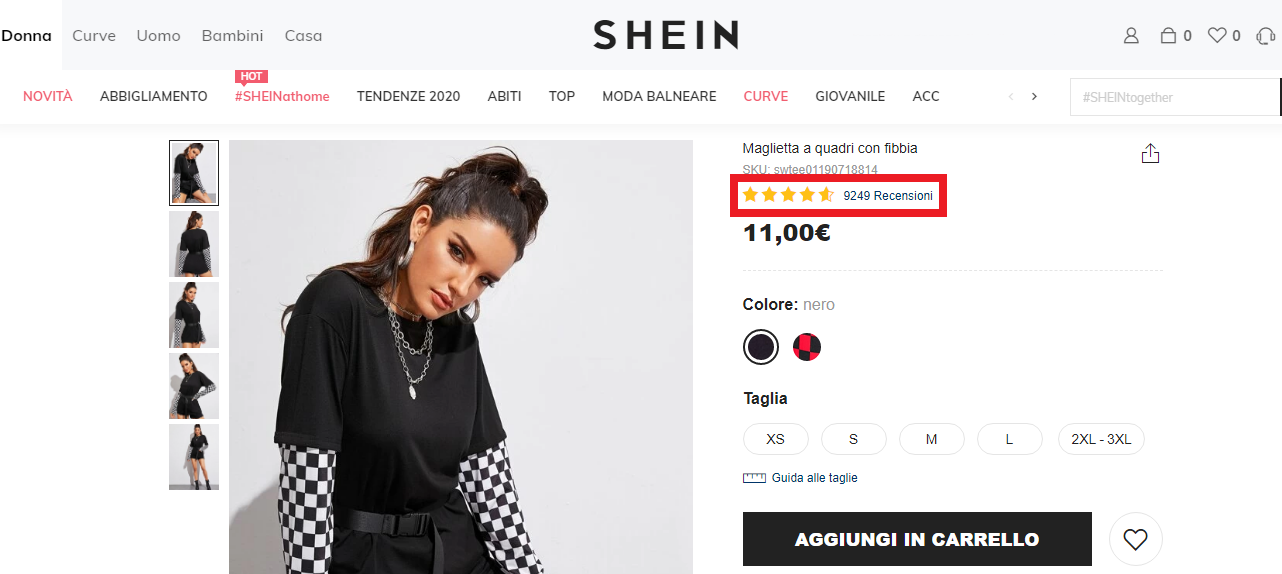
Oltre a rilasciare il feedback è molto utile che gli utenti possano dare anche un voto al prodotto, cosicché i clienti interessati abbiano una visione d’insieme del giudizio complessivo. Puoi, per esempio, utilizzare le tanto amate stelline, proprio come fa l’ecommerce di abbigliamento Shein, come puoi vedere nell’immagine qui sotto.

Il cliente appena accede alla scheda prodotto dell’ecommerce vede già che questo prodotto ha tot recensioni e il numero di stelle, che appunto equivalgono all’indice di gradimento.
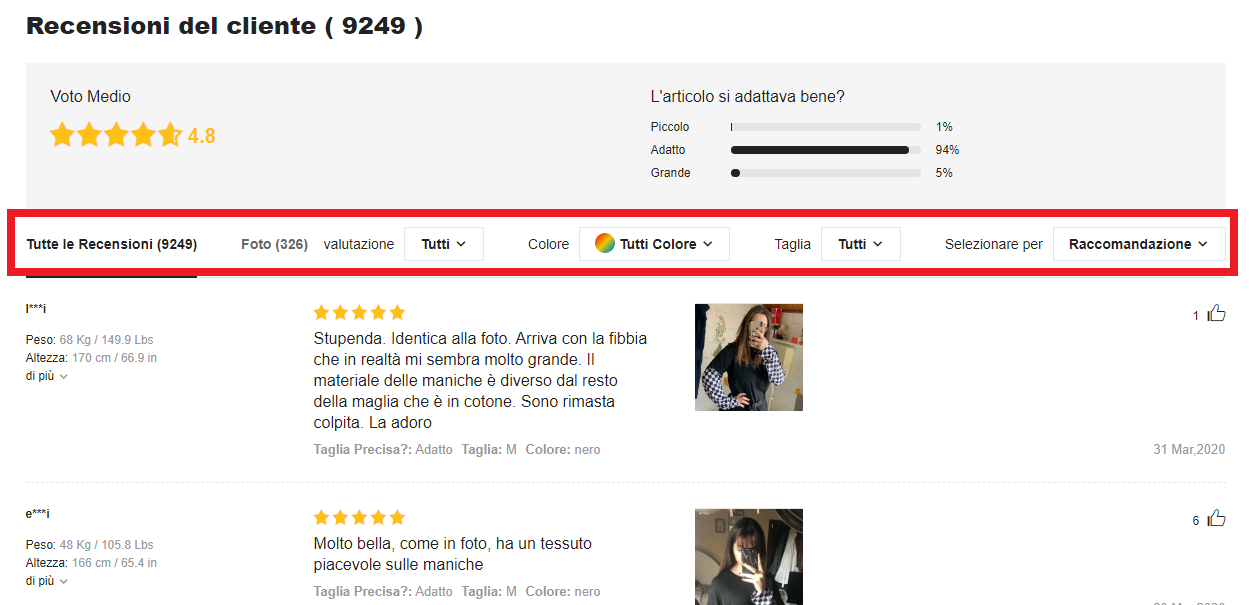
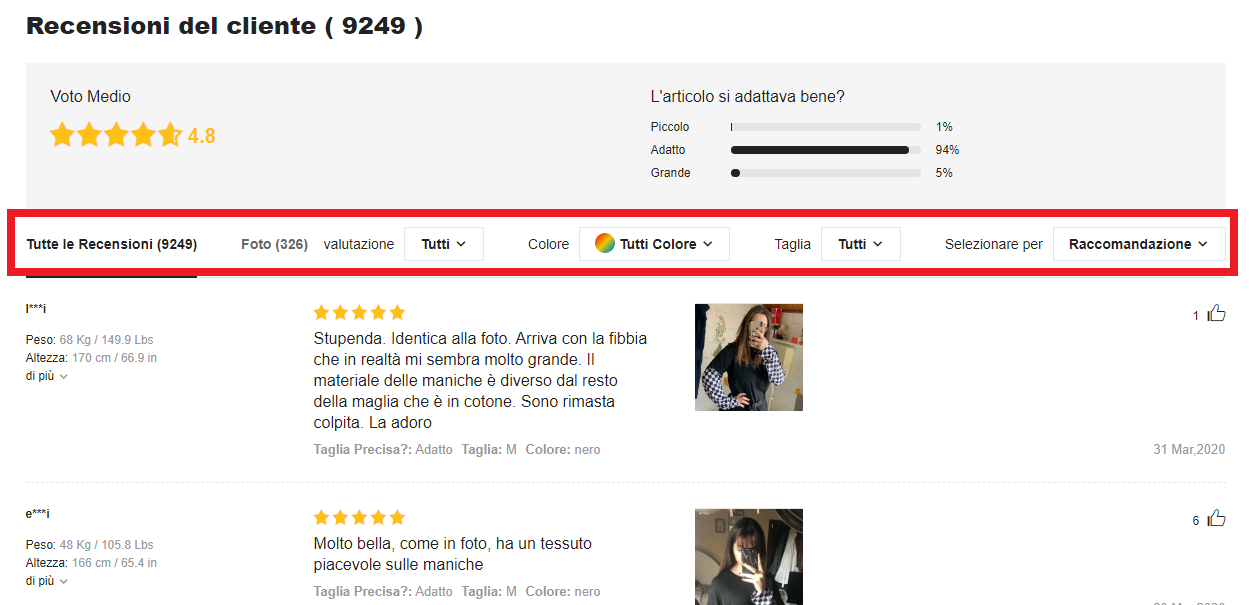
Ma non solo, quando il cliente clicca sul numero di recensioni, non solo può leggere tutte le recensioni, ma le può anche filtrare in base a cosa gli interessa di più, come la fedeltà del colore, l’esattezza delle dimensioni e così via, come puoi vedere a seguire.

Inoltre, viene data la possibilità ai clienti di inserie anche una loro foto mentre indossano il prodotto e conosci già la potenza delle foto condivise dagli utenti, pensa che secondo uno studio l’88% delle persone ricerca attivamente contenuti derivati dagli utenti, anziché dall’azienda (Fonte: PowerReviews), perché appunto sono più genuini.
Altro esempio di ecommerce che incorpora i contenuti degli utenti
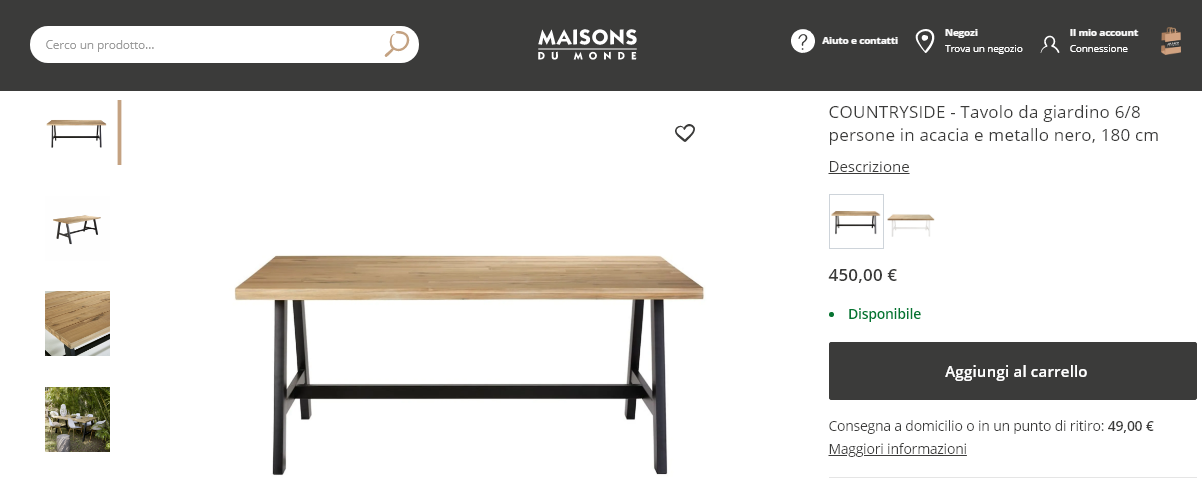
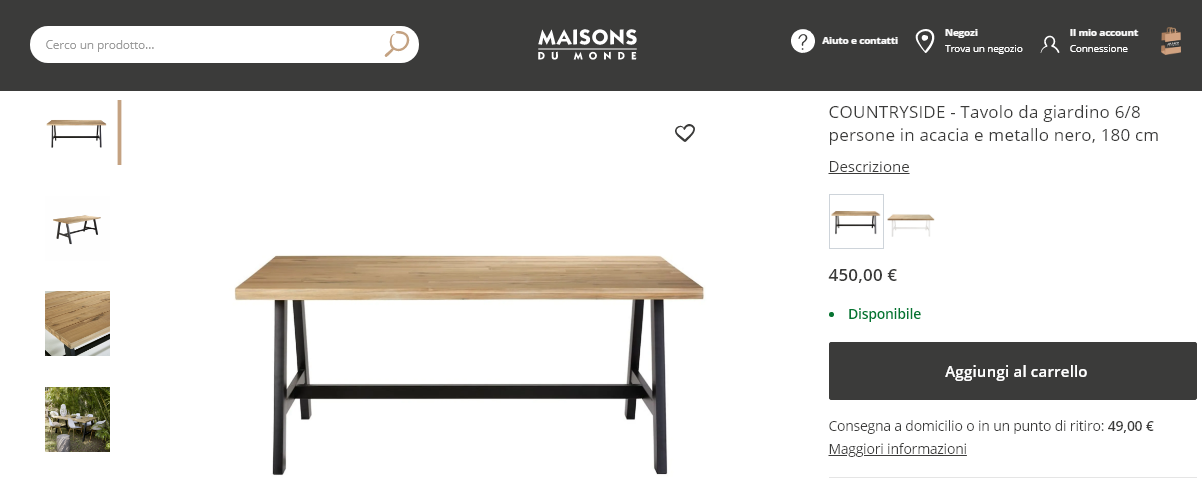
Un altro esempio interessante è quello dell’ecommerce di arredamento Maison du Monde, che anche in questo caso, dà la possibilità ai clienti di caricare le immagini dei prodotti direttamente da Instragram o Facebook, così i potenziali clienti possono vedere come quel complemento di arredo è in un setting reale. Guarda per esempio il tavolo nell’immagine qui sotto.

Ed ecco come appare nel giardino di un cliente:

Non trovi anche tu che le foto dei clienti diano ancora di più l’idea di come sia il prodotto nella realtà?
Certo, c’è da precisare che è normale che se il tuo ecommerce non riceve molto traffico o acquisti sarà più difficile raccogliere le recensioni e le foto dei clienti, ma come crescerà di popolarità potrai vedere risultati notevoli derivati dalla recensioni e poi, non ci dimentichiamo che puoi sempre incentivare il rilascio di feedback, via email, social media e così via.
La Live chat per un’esperienza migliore
Avere una live chat sul proprio sito web è sempre un’ottima idea, ma è ancora più importante averla sulle nelle pagine dei prodotti, poiché facilita le interazioni con l’utente, in caso avesse domande e dubbi e quindi semplifica l’esperienza d’acquisto e di riflesso incrementa le conversioni. Infatti, secondo uno studio di Facebook, il 53% delle persone è più propenso a un acquisto online se vi è una chat di supporto disponibile. Ma non solo, il 73% dei clienti che ha esperienza con la live chat riporta livelli di soddisfazione alta, il numero cala per le email (61%) e per il supporto telefonico (44%) (fonte: EConsultancy).
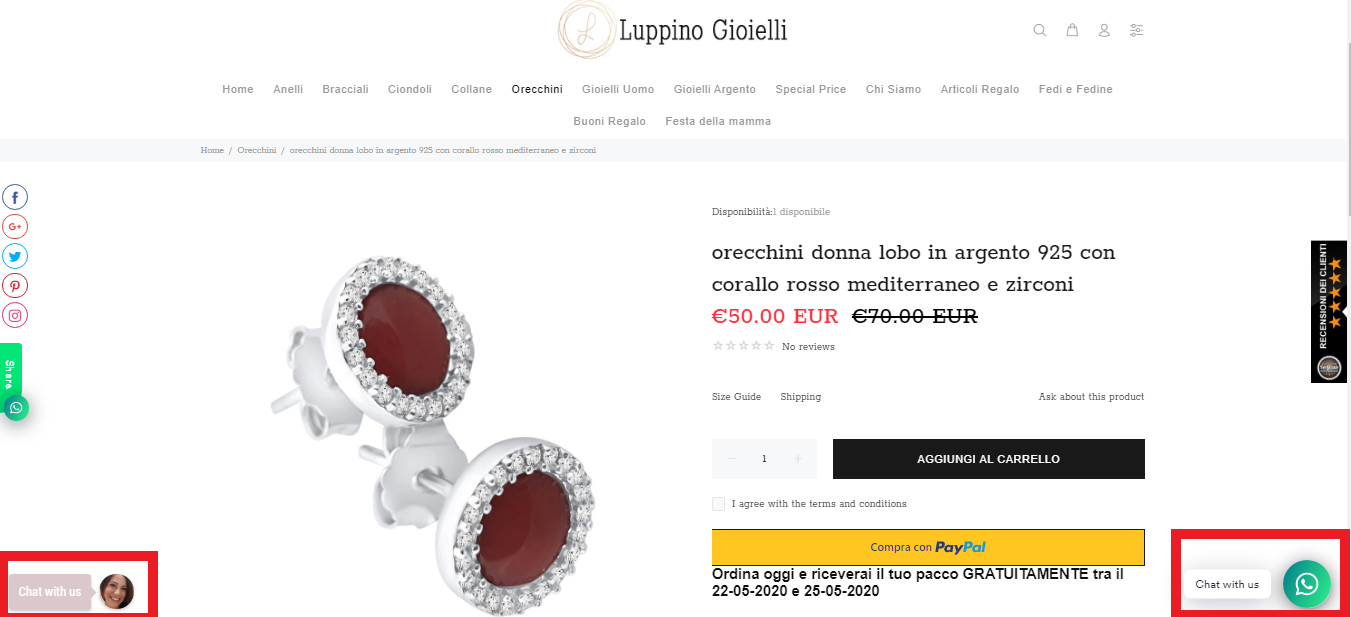
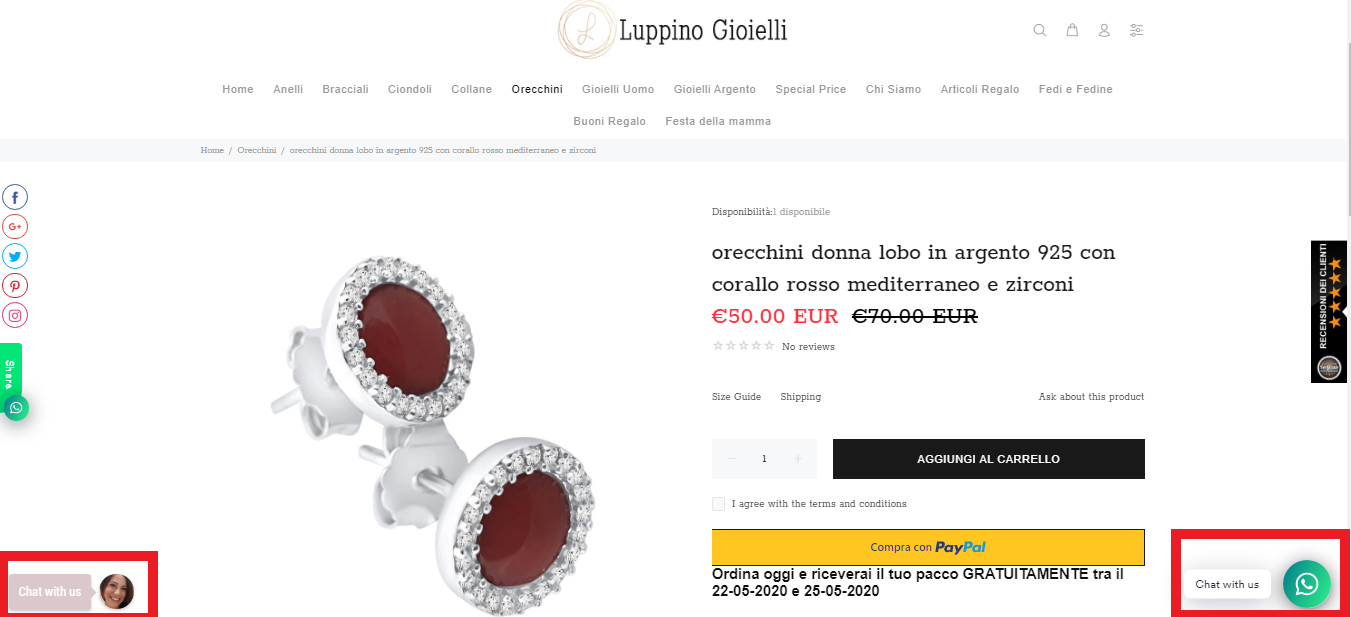
Per integrare la chat al tuo ecommerce, puoi usare un plugin dedicato, Messenger di Facebook oppure WhatsApp. Guarda per esempio l’ecomerce di questa gioielleria che mette a disposizione per i clienti sia la chat di WhatsApp che una chat addizionale.

Insomma, avere una chat disponibile ti consente di connetterti in modo più immediato con i visitatori del tuo sito e garantisce livelli di soddisfazione più alti per il supporto clienti.
Conclusioni
Sicuramente dopo aver osservato tutti questi esempi, ti saranno venute molte idee su come anche tu puoi migliorare le schede prodotto e tracciare i risultati delle modifiche che implementerai.
Concludo con una citazione:
“L’e-commerce non è un settore; l’e-commerce è una tattica.” – Tobias Lutke
Questo per dire che anche se il negozio rimane il cuore della tua attività, l’ecommerce può davvero essere un canale aggiuntivo che ti permette di incrementare le entrate ed espandere il tuo database, quindi vale la pena di considerarlo seriamente e continuare a lavorarci.



















 Fonte: Shopify
Fonte: Shopify